掘金小册【SSR 实战:官网开发指南】
跟着掘金小册【SSR 实战:官网开发指南】实践的代码
(小册地址:https://juejin.cn/book/7137945369635192836)
内容:1-5 章,SSR 原理部分

与此同时,感觉到在写代码的时候中英文切换有些打断节奏,所以想尝试文本、注释以及学习笔记也使用英文来写。
1. How to Execute Ts Files on Node
there’s are two methods
- using ts-node to run the ts file
- using webpack to bundle the ts file, and the execute the bundled bundle.js file.
1.1 Ts-node
1.2 Webpack Bundle and Execute
pnpm install @babel/preset-env babel-loader ts-loader webpack webpack-merge webpack-cli --save-dev
how to know what dependencies should be installed?
how to add tsconfig.json
tsc --init
2. Nodemon - Hot Update

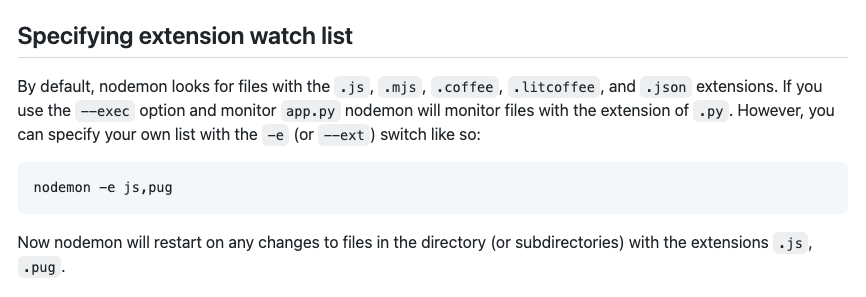
so we need to specify the watch list:
npx nodemon --watch src server_build/bundle.js --ext tsx,ts
3. Client and Server --- Hydrate
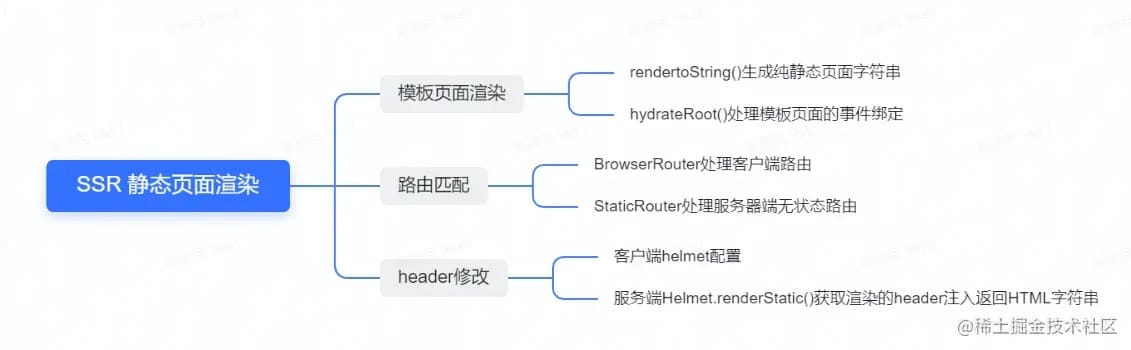
There are 3 steps to render a static page.
- render template page
- match the router
- modify the html header

4. A Bug Leads to a More Serious Bug
-
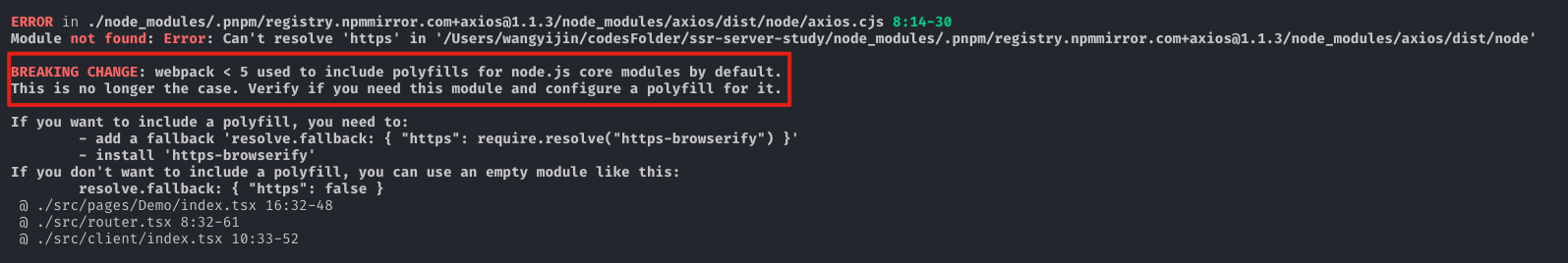
When I use axios, the console.log print these below:

It has told us the reason and how to fix, but it’s just one module.
We can add all polyfills withnode-polyfill-webpack-pluginHow to Polyfill node core modules in webpack 5// webpack.config.js (we can add it to base config) const NodePolyfillPlugin = require("node-polyfill-webpack-plugin") module.exports = { // Other rules... plugins: [new NodePolyfillPlugin()], } -
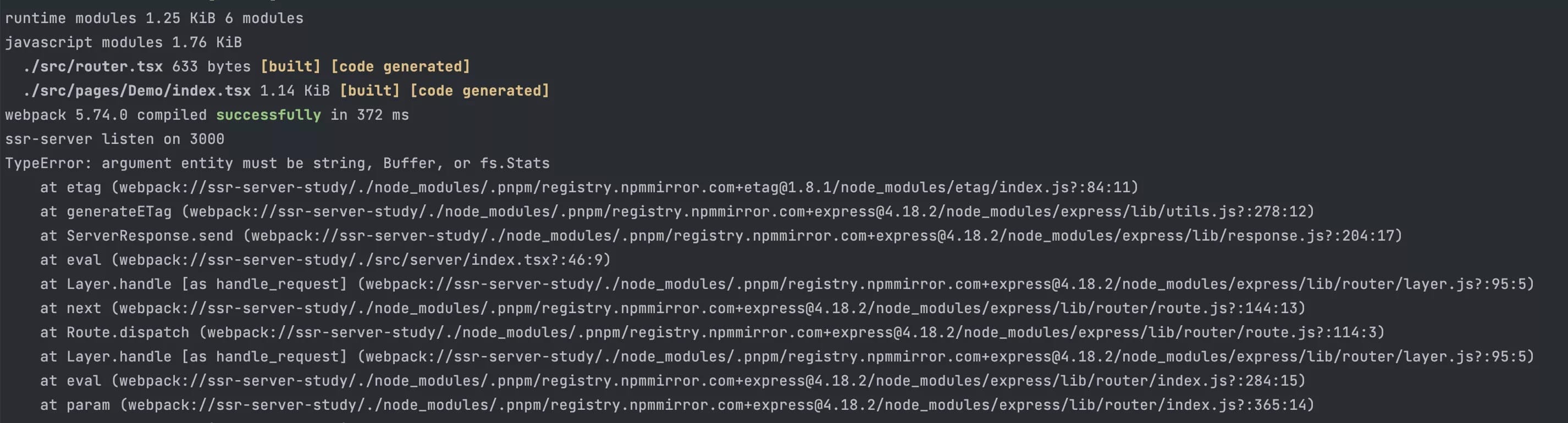
argument entity must be string, Buffer, or fs.Stats
It’s a strange bug, I still don’t know the real reason.

https://github.com/ionic-team/ionic-cli/issues/598 ⇒ it does not works for me.
2022-10-26 Finally Fixed it
After I did these above, my program cannot run correctly.And finally I find the true reason is that I installed the node polyfill.
It got me think about the joke——don’t modify the codes when the program can run successfully.
5. How to Fetch the Data
We realize the static page render by using ssr before. How should we fetch data? There are two ways:
- on the cilient side, it’s common and esay.
- on the server side, that is what we learn below.
fetch data on the server side > global data transfer >the client side
It’s difficult for me to understand the chapter 6, I’ll look back to this later.