2024-W03 编程篇
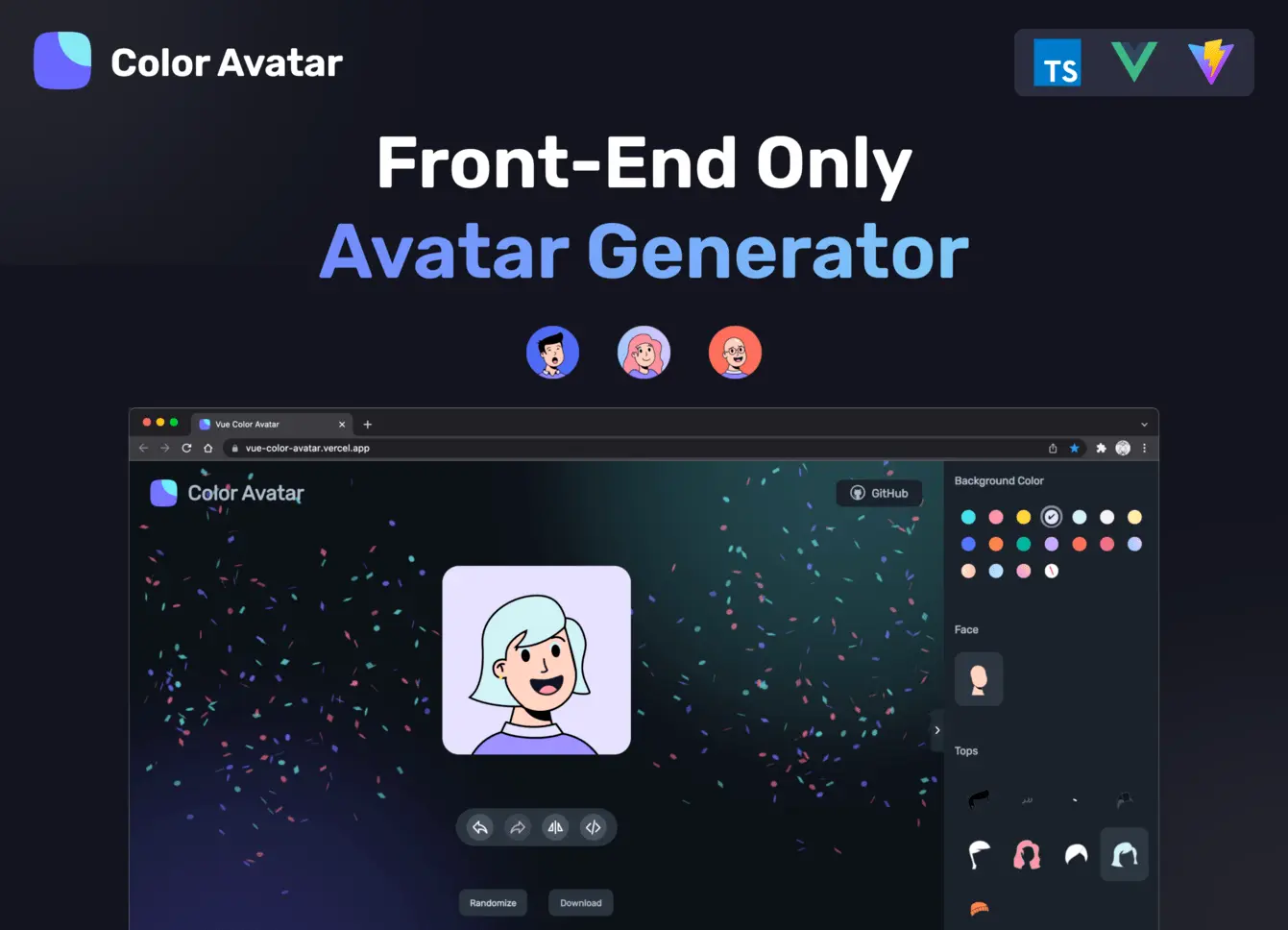
头像生成网站

一个用于生成rabbit it图片的应用

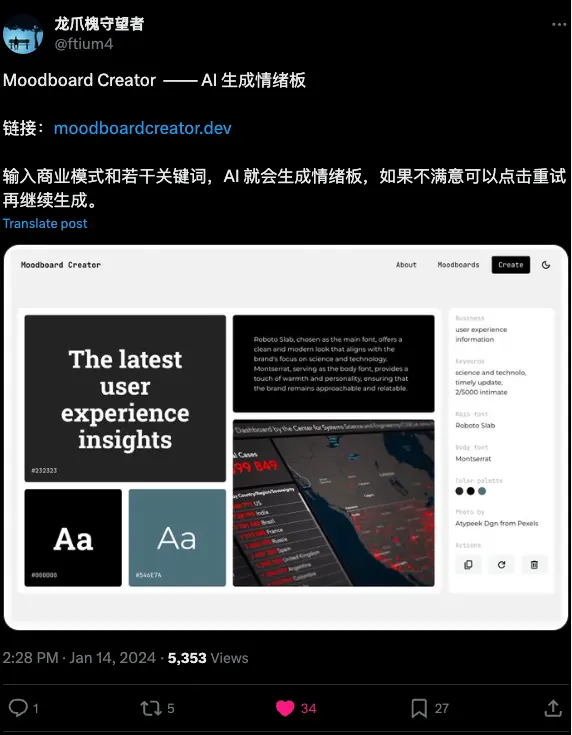
Moodboard Creator —— AI 生成情绪板

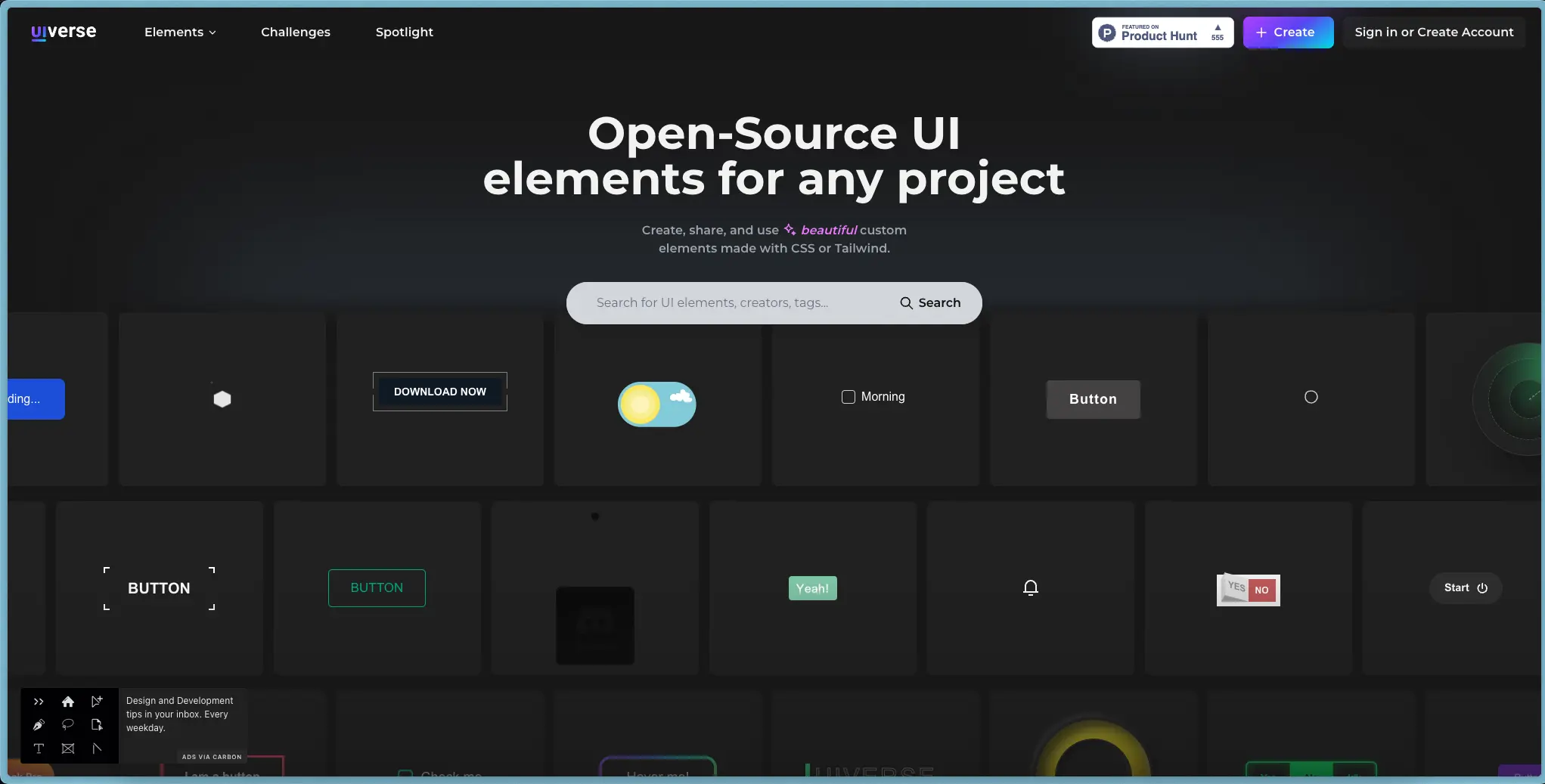
适用于任何项目的开源用户界面元素

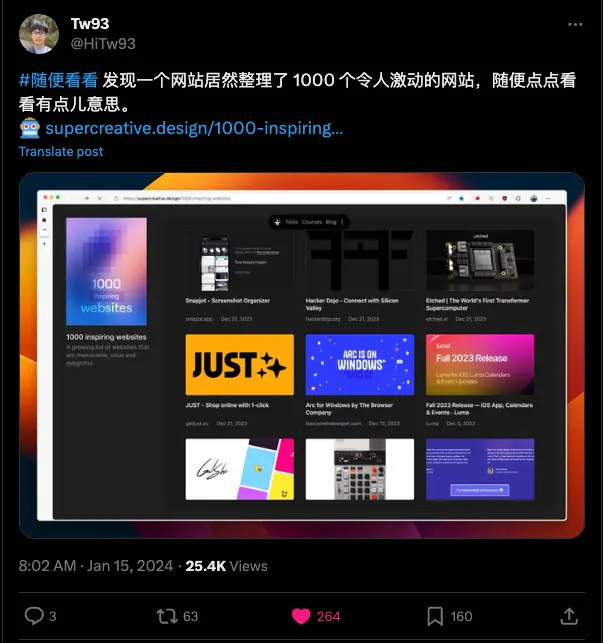
1000 个令人激动的网站
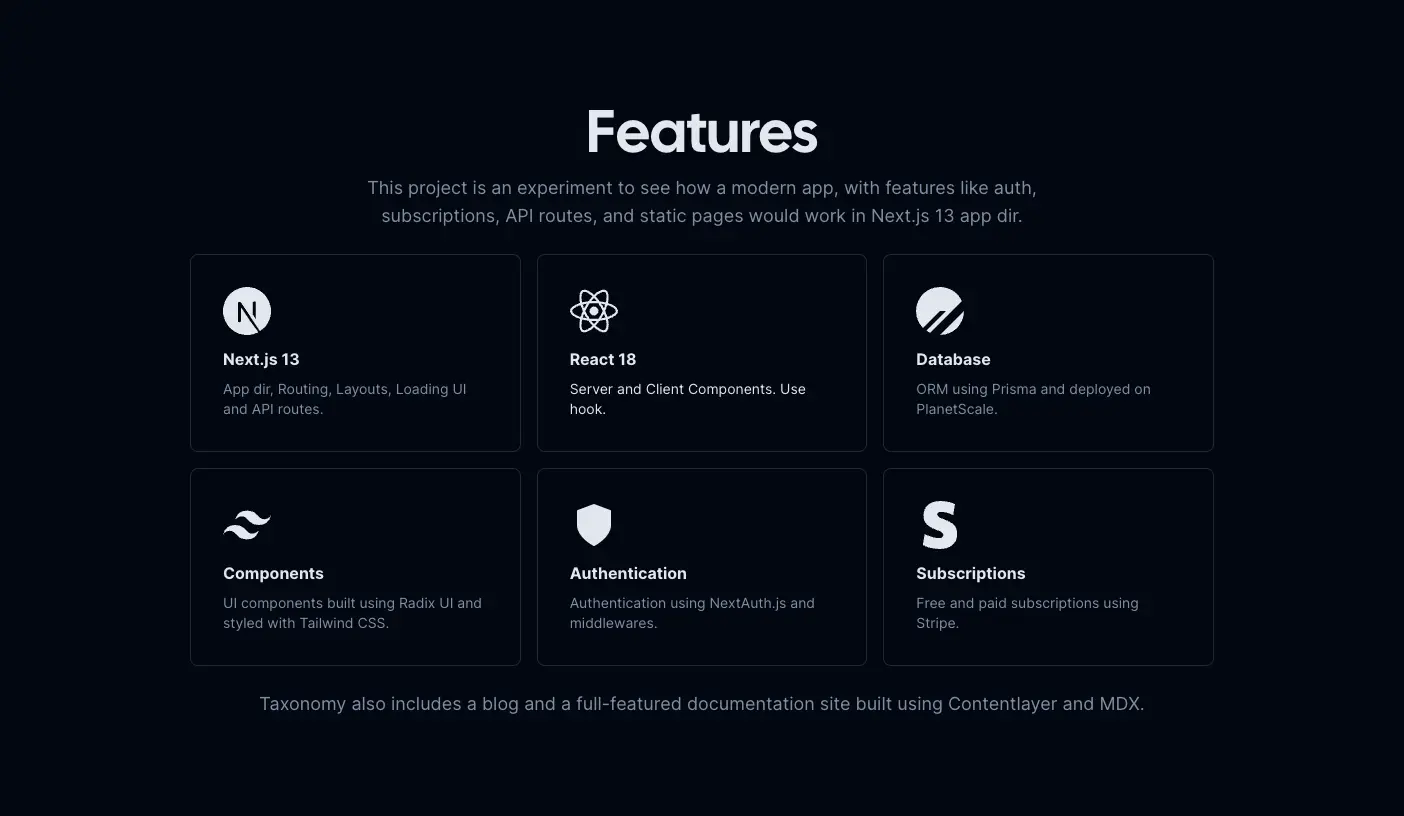
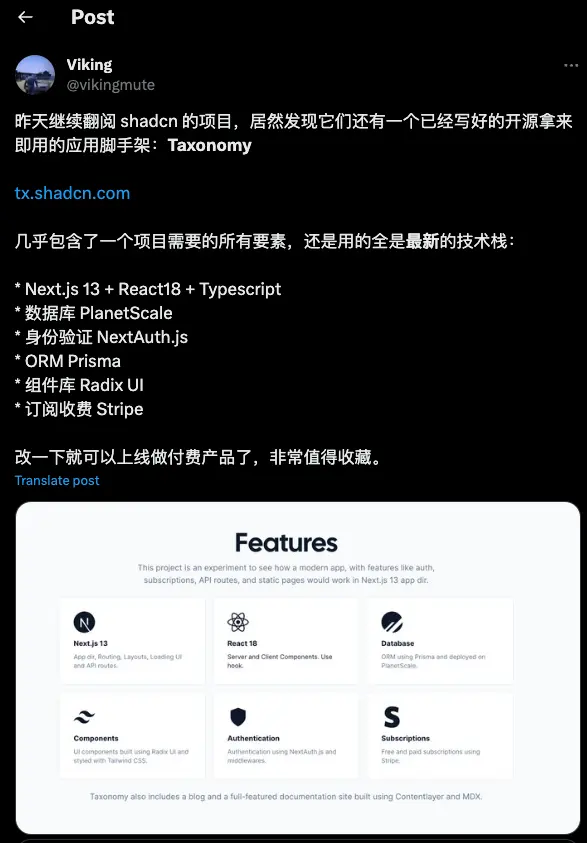
shadcn 脚手架
官网界面:

包含内容:


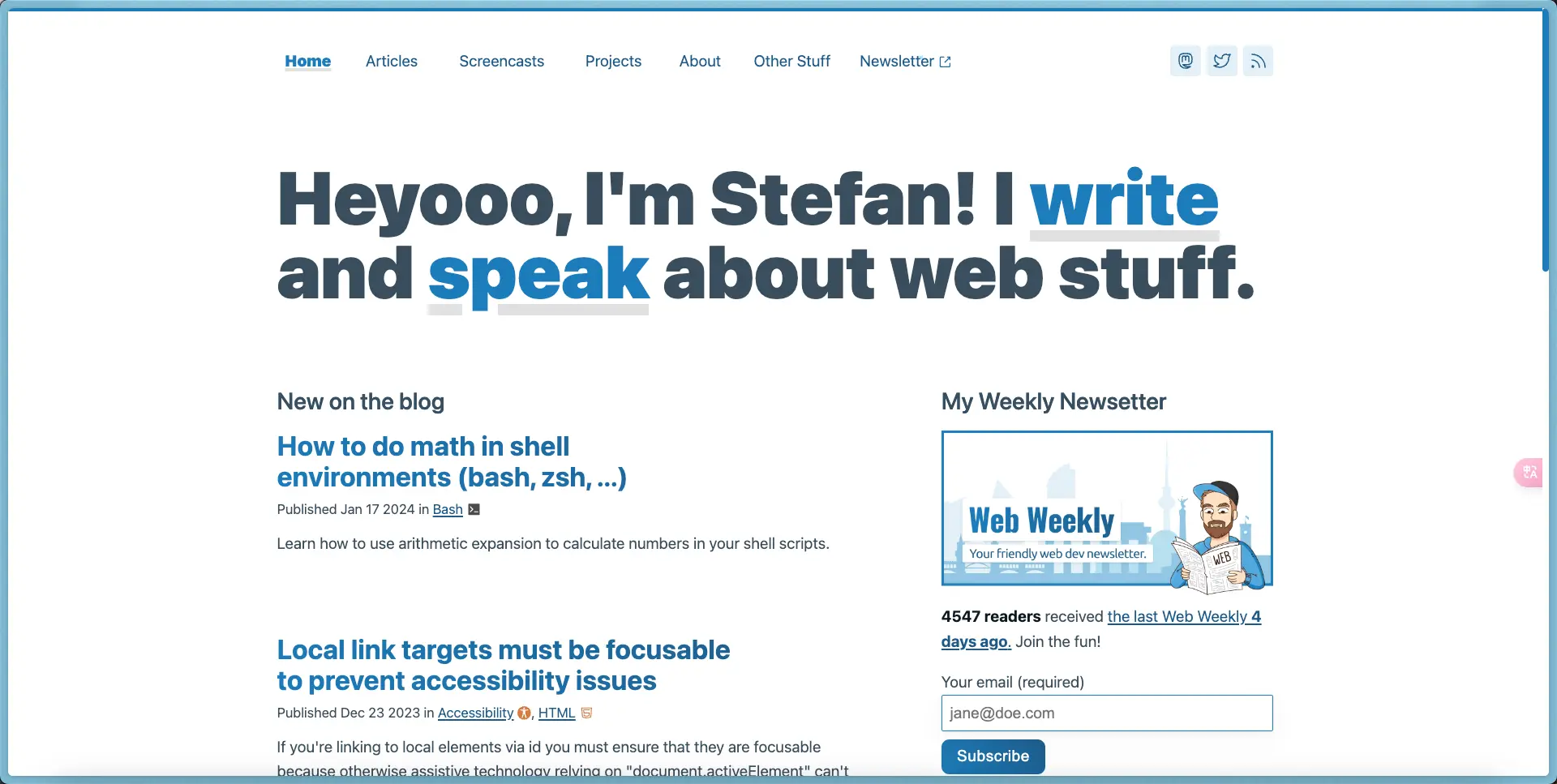
stefanjudis - 推荐博客
界面美观,内容有价值,可以关注一下。也可以订阅他的 newsletter。


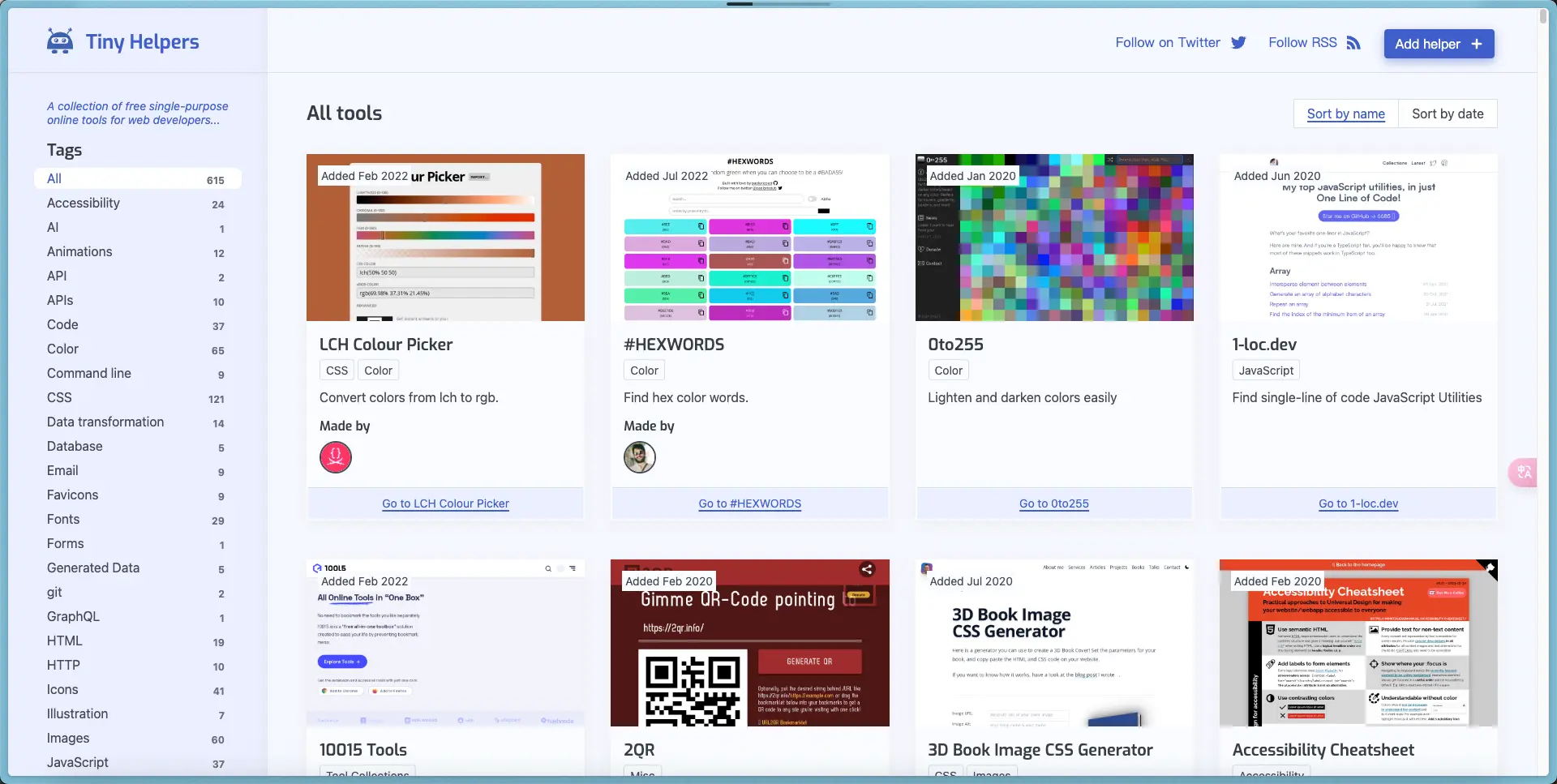
这是这个作者开发维护的一个 前端工具网站

REST API vs GraphQL

Astro 自动生成 Open Graph & Twitter card 图片😄

该作者在这篇文章中分享了如何在 astro 中自动生成 og 图片。
在这个过程中使用了
有兴趣的可以也可以把这两个库单独看一下
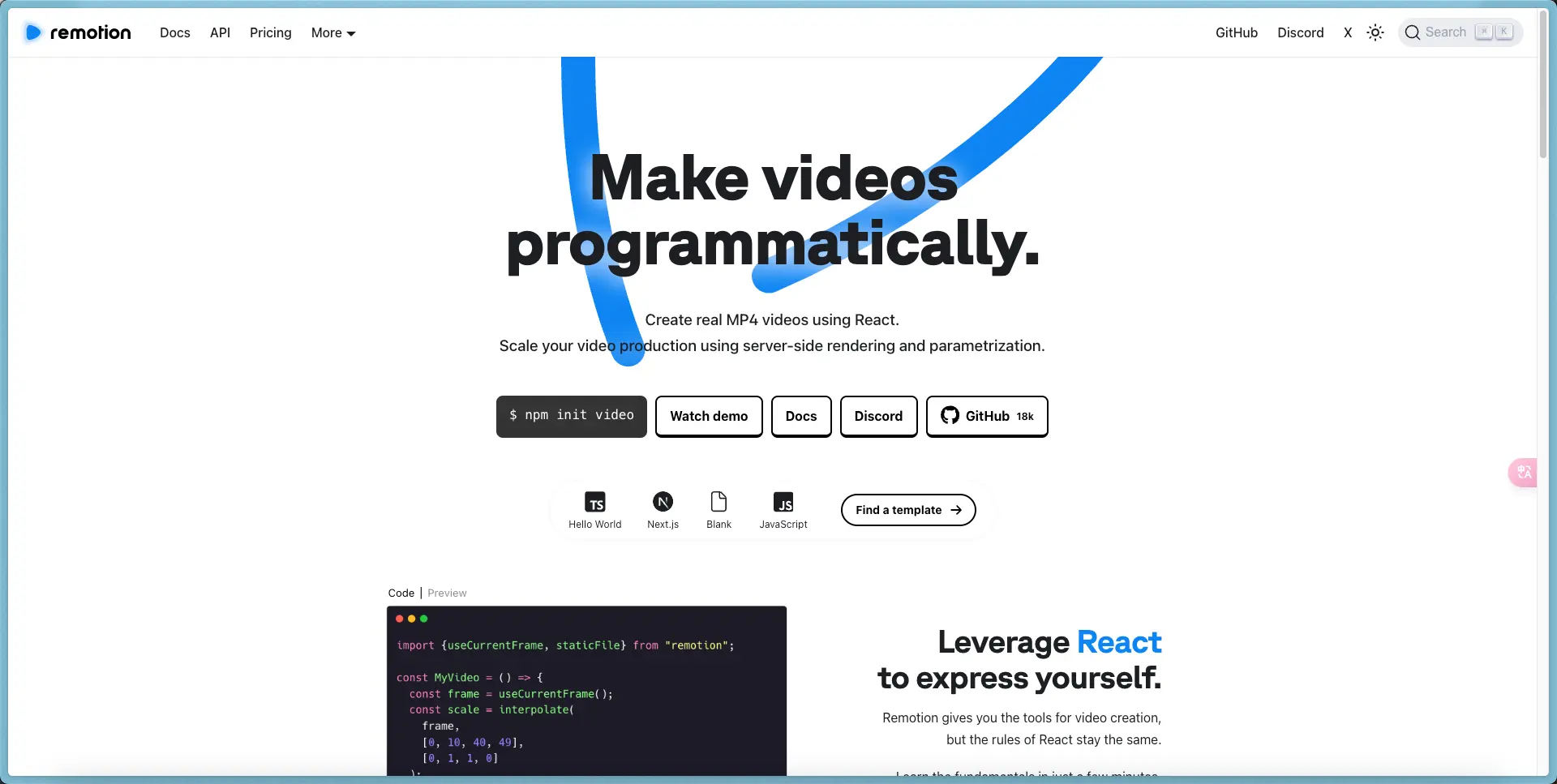
remotion 通过写代码的方式来做视频

microsoft TypeScript-Node-Starter
TypeScript 和 Node 的参考示例,其中包含详细的 README,描述了如何将两者一起使用。

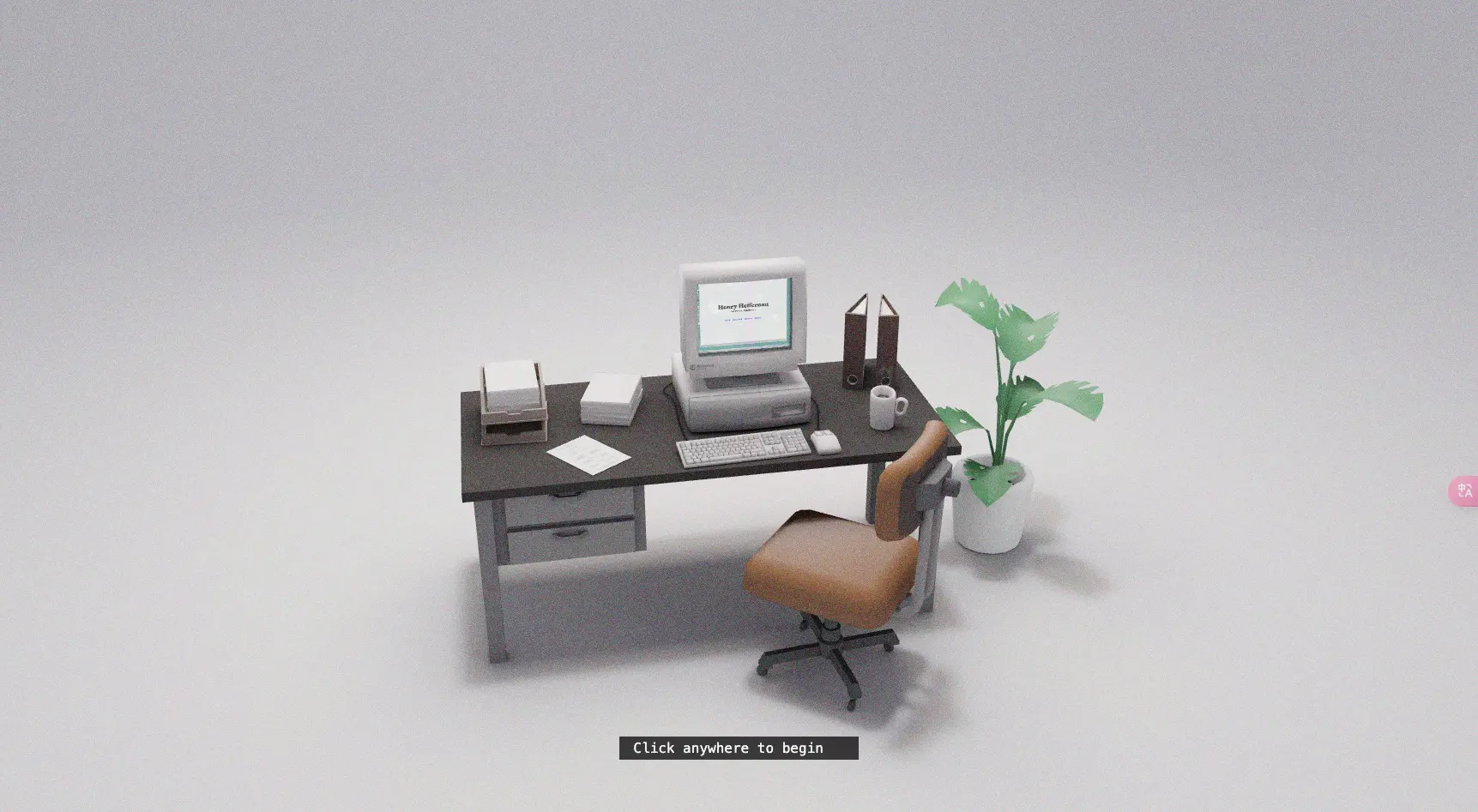
henryheffernan 一个非常炫酷的个人主页



konva 一个Canvas框架
Konva.js 是一个 HTML5 Canvas JavaScript 框架,它通过为桌面和移动应用程序启用画布交互性来扩展 2d 上下文。

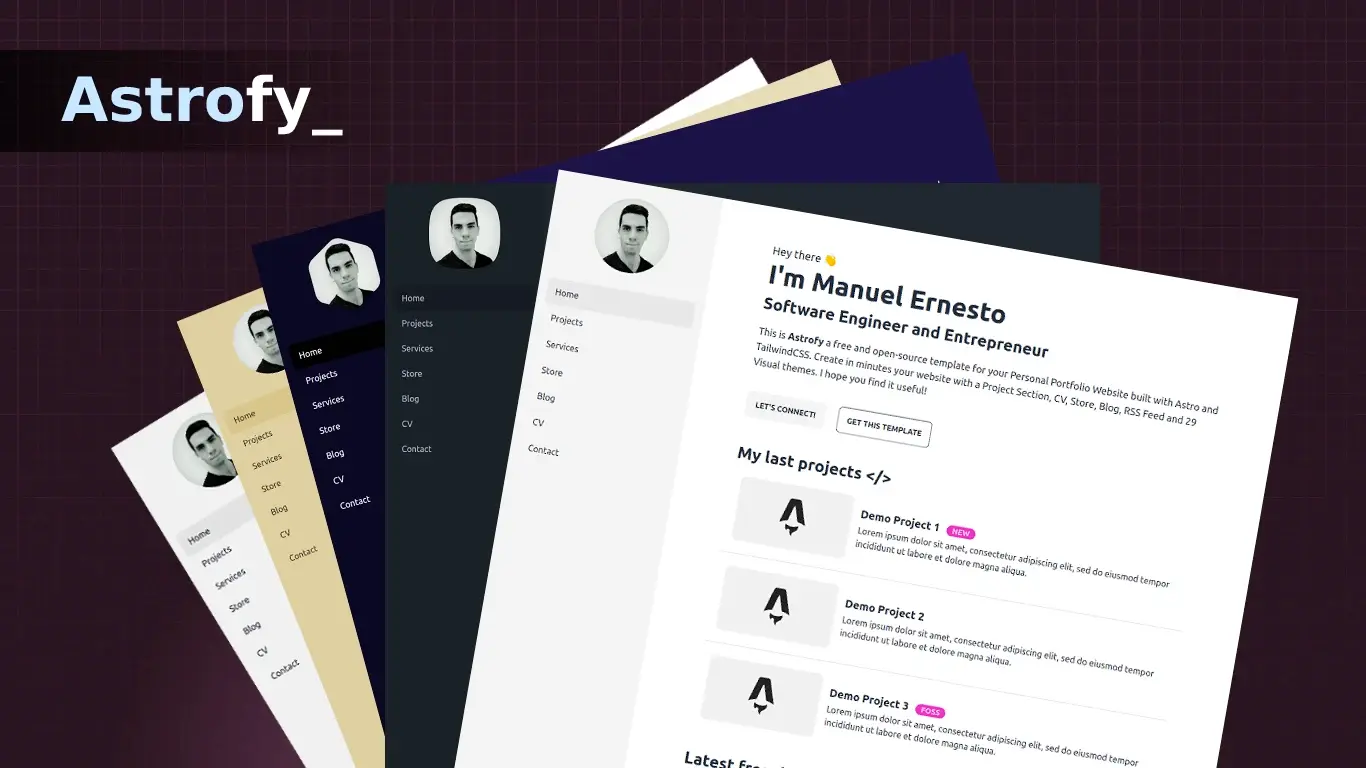
astrofy - astro 模板

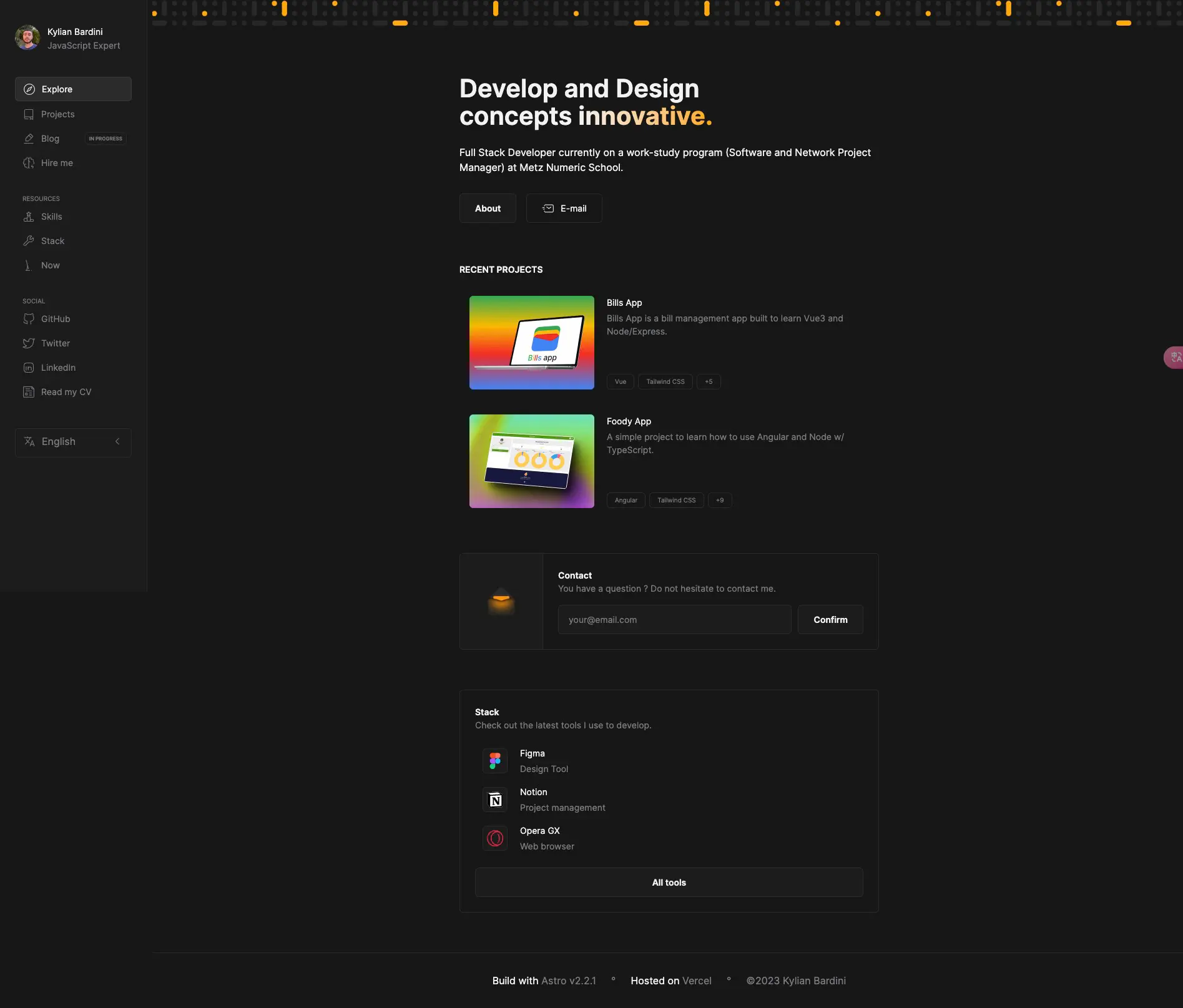
低调但有设计感的个人主页

(post 页面还在开发中)
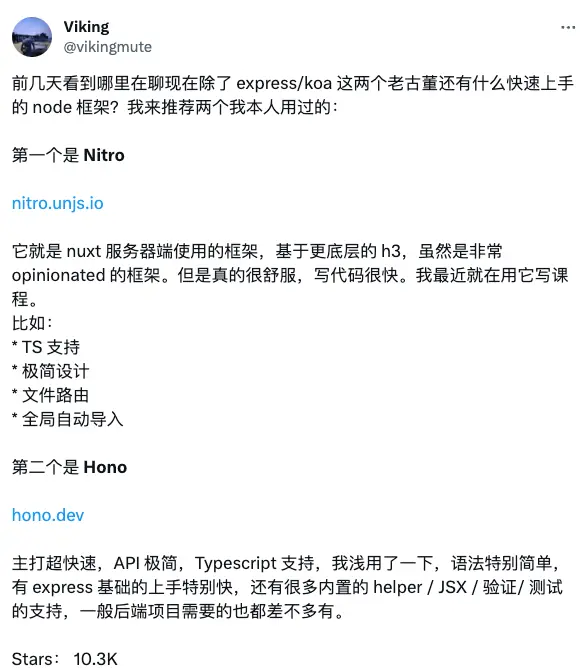
快速上手的 node 框架

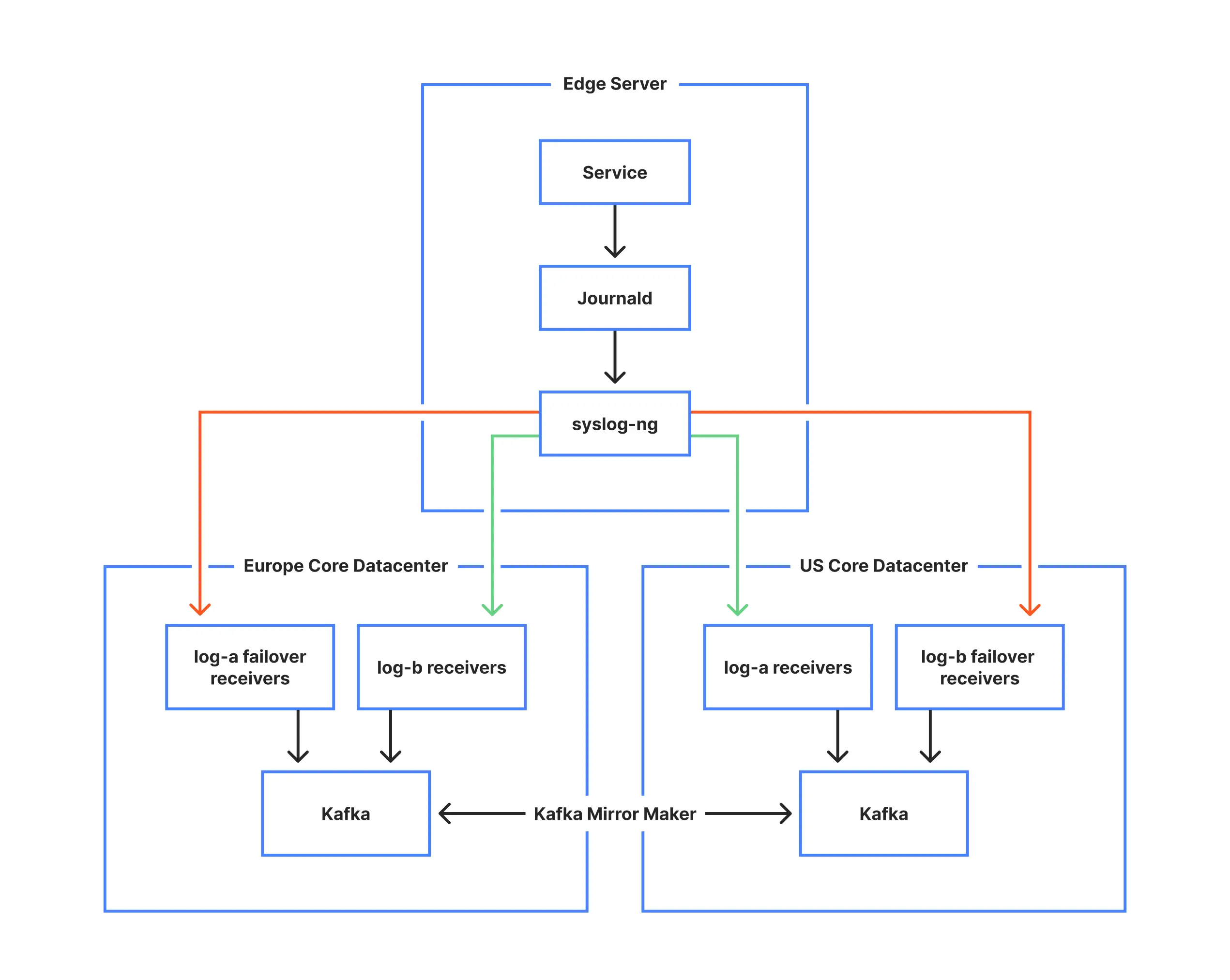
An overview of Cloudflare’s logging pipeline

Ant Game Engine 开源

docker教程 《Docker — 从入门到实践》

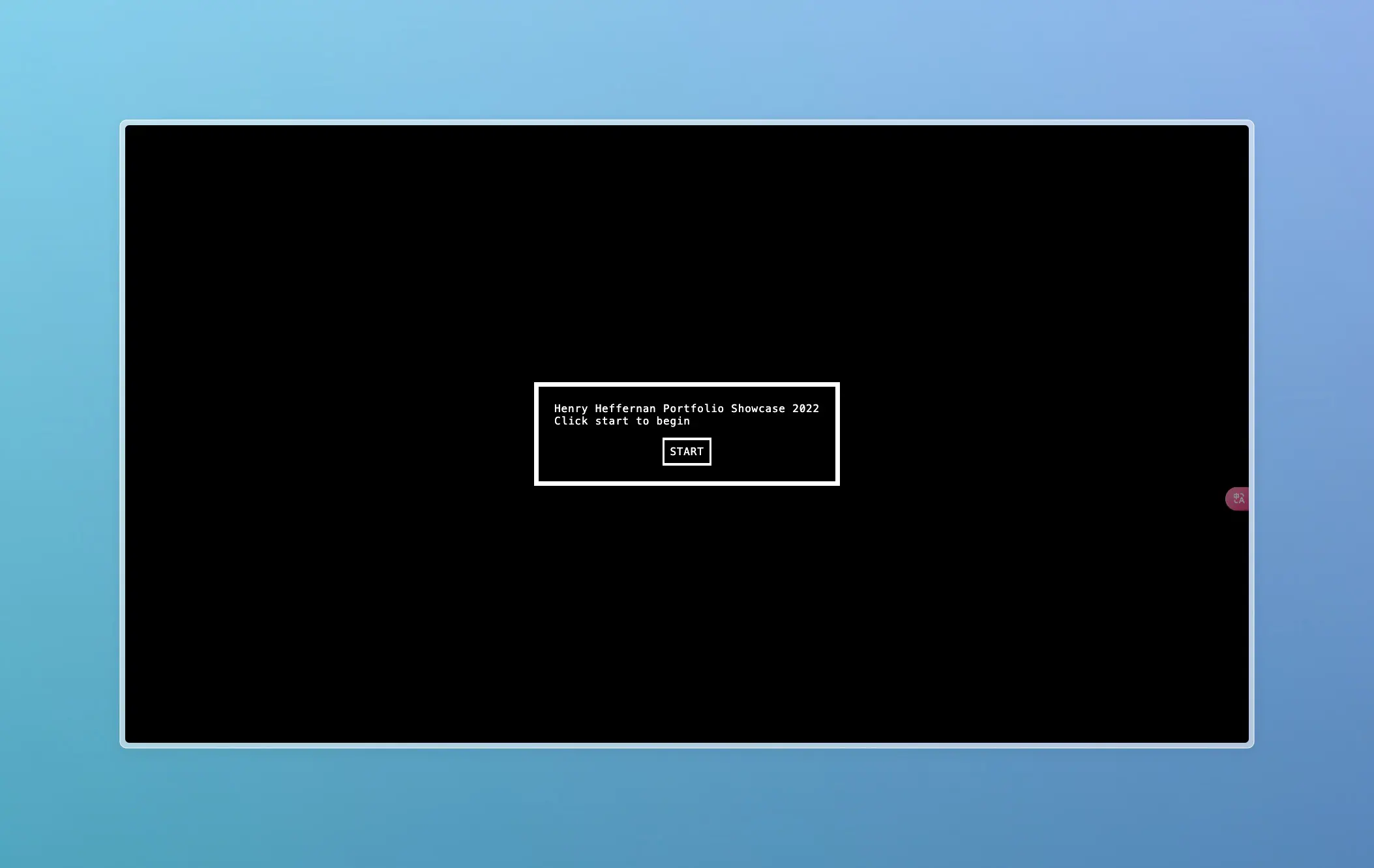
GameBoy Style Portfolio
IPX 高性能、安全且易于使用的图像优化器。
Bento 专题
bento风格的起始页

packery:无缝、可拖动的网格布局