react router useSearchParams
useSearchParams | React Router
interface URLSearchParams {
/** Appends a specified key/value pair as a new search parameter. */
append(name: string, value: string): void;
/** Deletes the given search parameter, and its associated value, from the list of all search parameters. */
delete(name: string): void;
/** Returns the first value associated to the given search parameter. */
get(name: string): string | null;
/** Returns all the values association with a given search parameter. */
getAll(name: string): string[];
/** Returns a Boolean indicating if such a search parameter exists. */
has(name: string): boolean;
/** Sets the value associated to a given search parameter to the given value. If there were several values, delete the others. */
set(name: string, value: string): void;
sort(): void;
/** Returns a string containing a query string suitable for use in a URL. Does not include the question mark. */
toString(): string;
forEach(callbackfn: (value: string, key: string, parent: URLSearchParams) => void, thisArg?: any): void;
}
它提供了内建的 API,允许直接获取查询参数的值,比如 .get(), .set(), .append() 等。
const [queryParams, setQueryParams] = useSearchParams();
console.log('%c Line:52 🍿 queryParams', 'color:#33a5ff', queryParams.get('medicalRecordID'));qs + window.location
GitHub - ljharb/qs: A querystring parser with nesting support

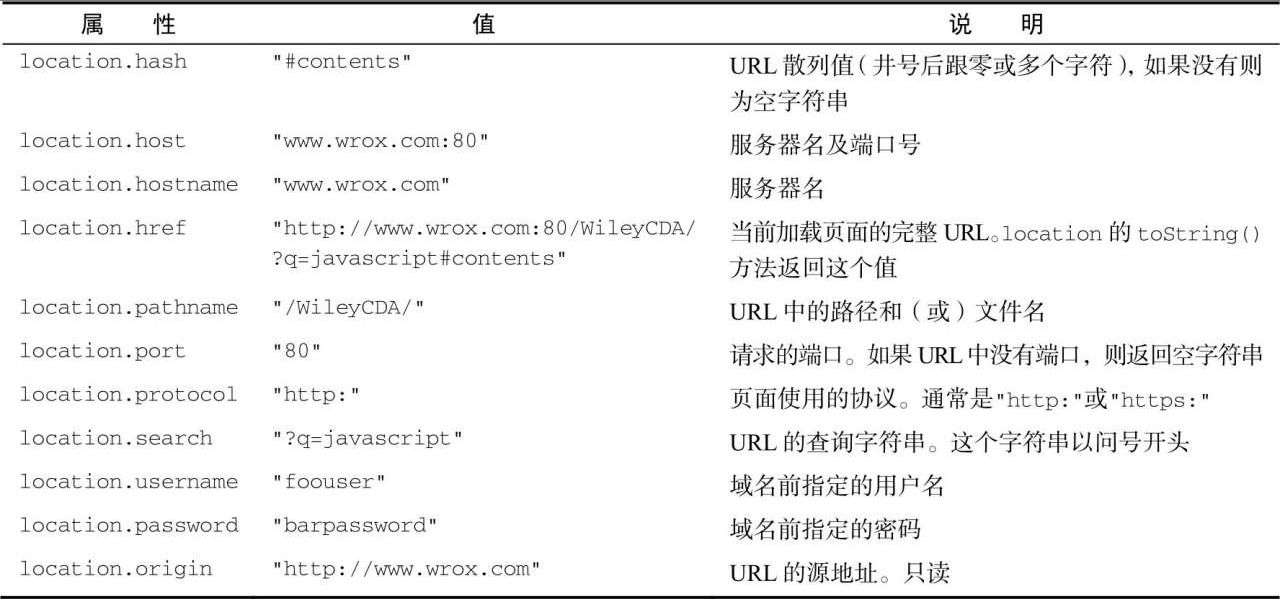
使用 window.location.search 获取到请求参数对应的字符串(需要注意的是:字符串是带有?的)
然后使用 qs.parse 方法来解析查询字符串
案例:localhost?medicalRecordID=1
错误使用:
const getQueryParam = (): QueryParams => {
// use qs to parse the query params
const queryParams: QueryParams = qs.parse(window.location.search);
return queryParams;
};
正确使用:
const getQueryParam = (): QueryParams => {
// use qs to parse the query params
const queryParams: QueryParams = qs.parse(window.location.search.slice(1));
return queryParams;
};