2024-W03
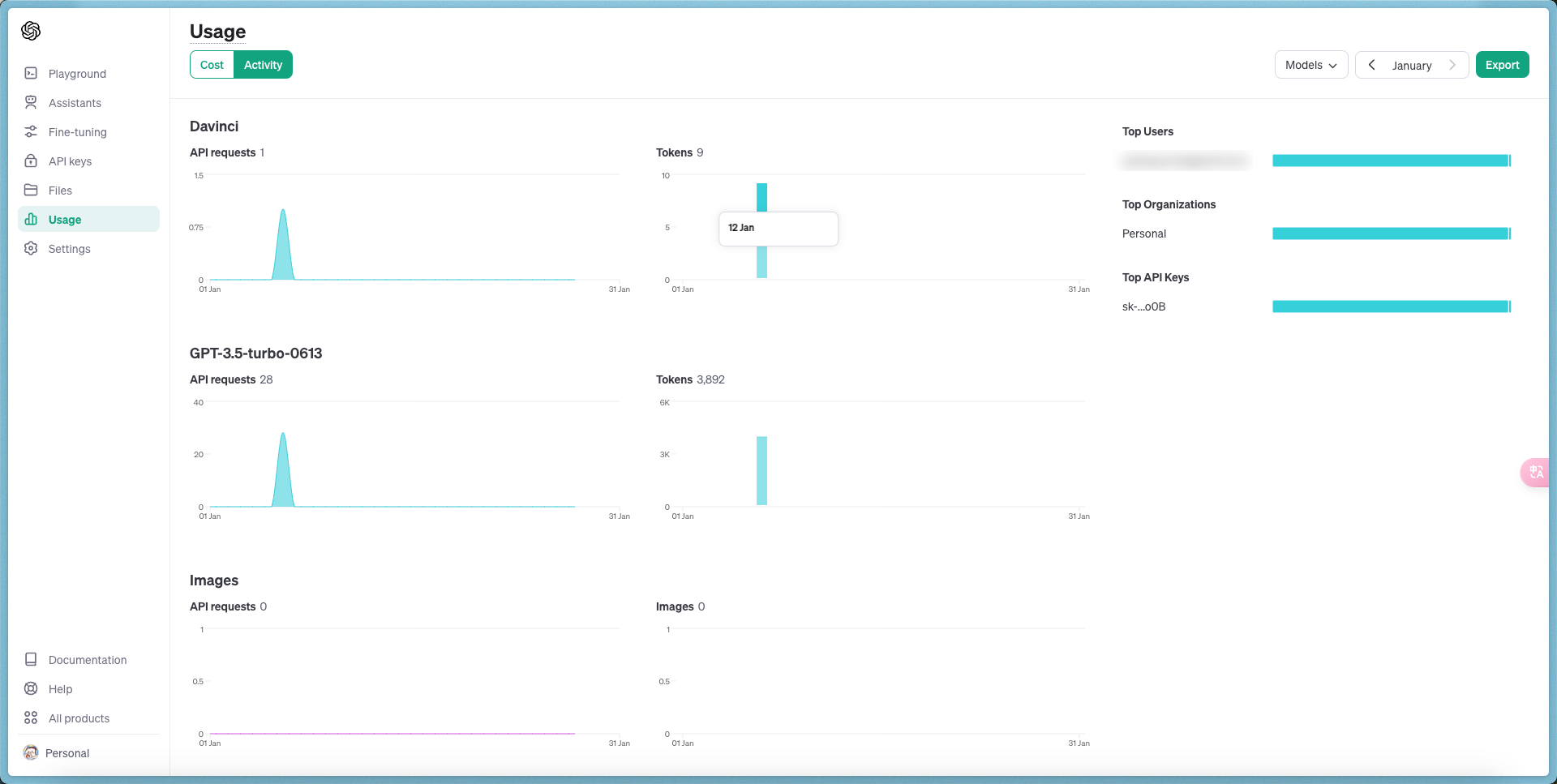
应用推荐
cmd-wrapped
Input Source Pro
自动切换输入法加上适时的提示,让每一次输入都游刃有余。

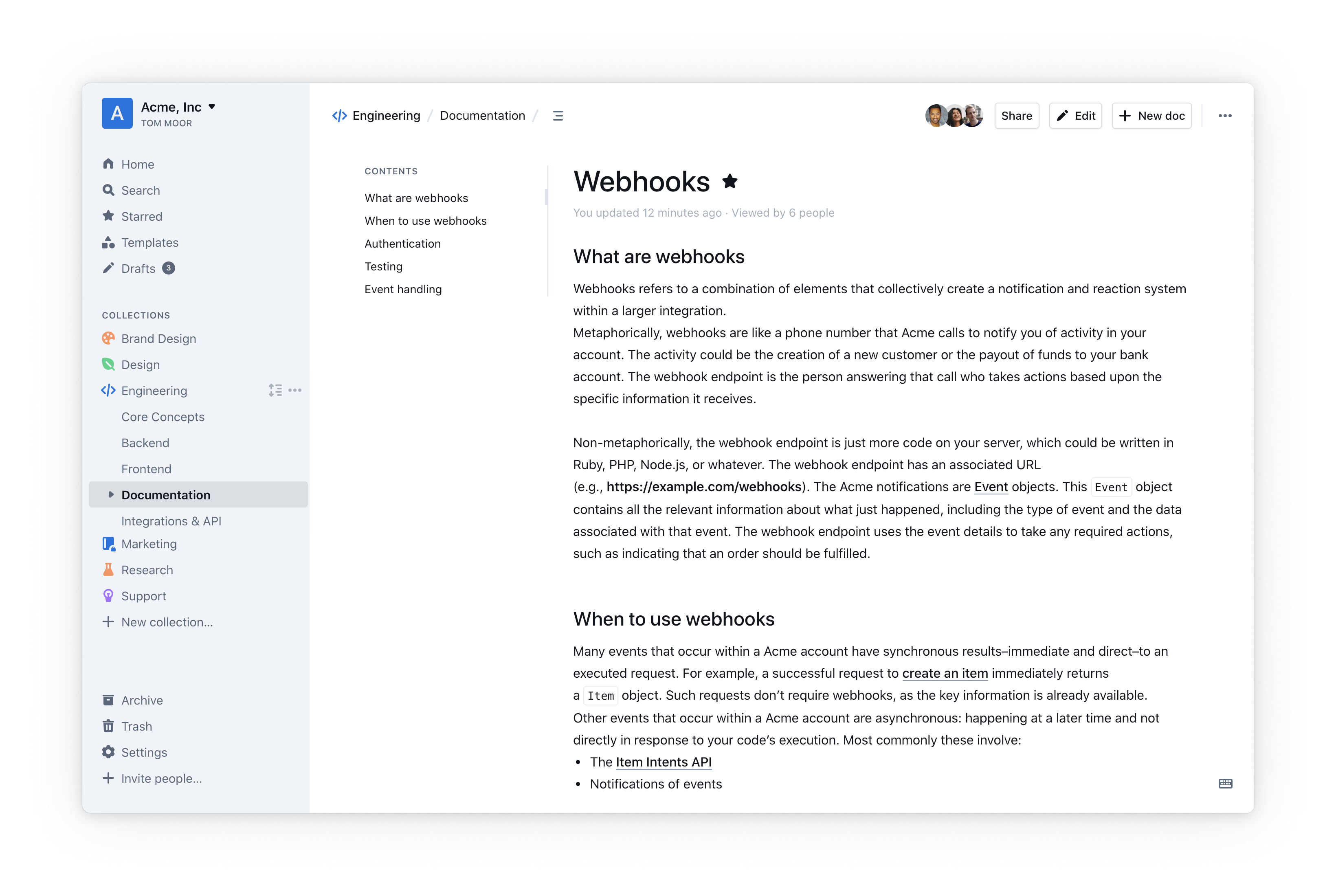
outline 一个知识库应用
为成长型团队提供最快的知识库。美观、实时协作、功能丰富且兼容 Markdown。

特点:
- 一个极快的编辑器,具有 Markdown 支持、斜杠命令、交互式嵌入等…
- 与团队成员实时协作处理文档。评论和话题使对话井井有条。
- 将文档嵌套在层次结构中,自动构建反向链接网络,并在几毫秒内搜索所有内容。
- 在不离开聊天的情况下搜索、共享和提问您的文档。文档更新时,将通知发布到频道。
- 通过链接公开共享文档,或与团队私下共享文档。使用您自己的品牌颜色、徽标和域名。
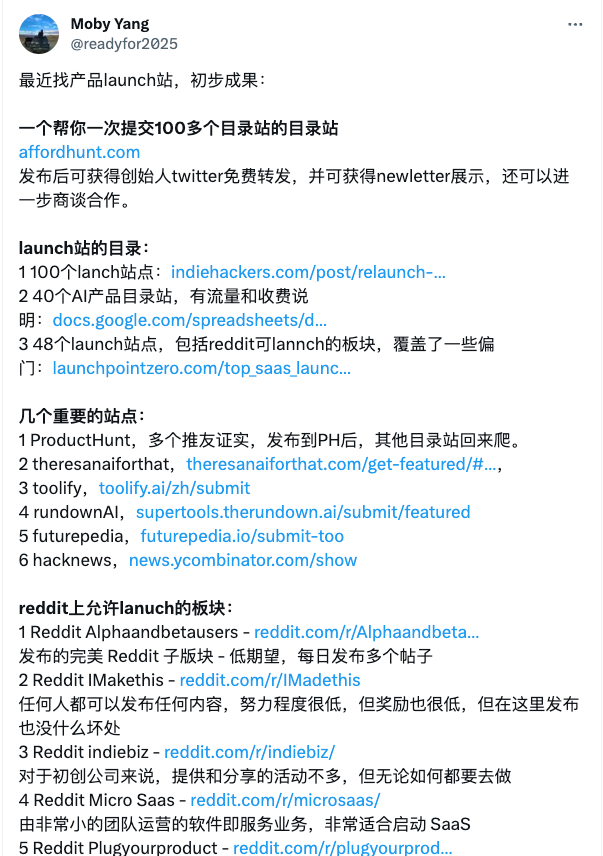
一个帮你一次提交100多个目录站的目录站

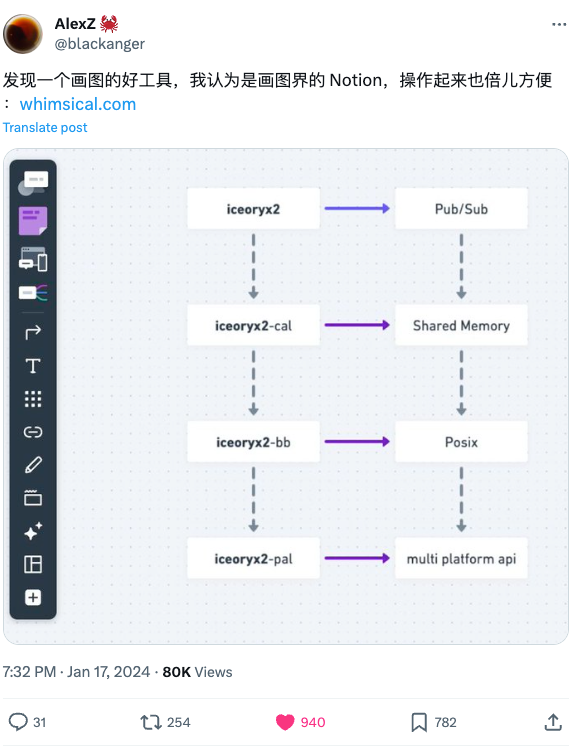
画图工具 - whimsical

开发相关
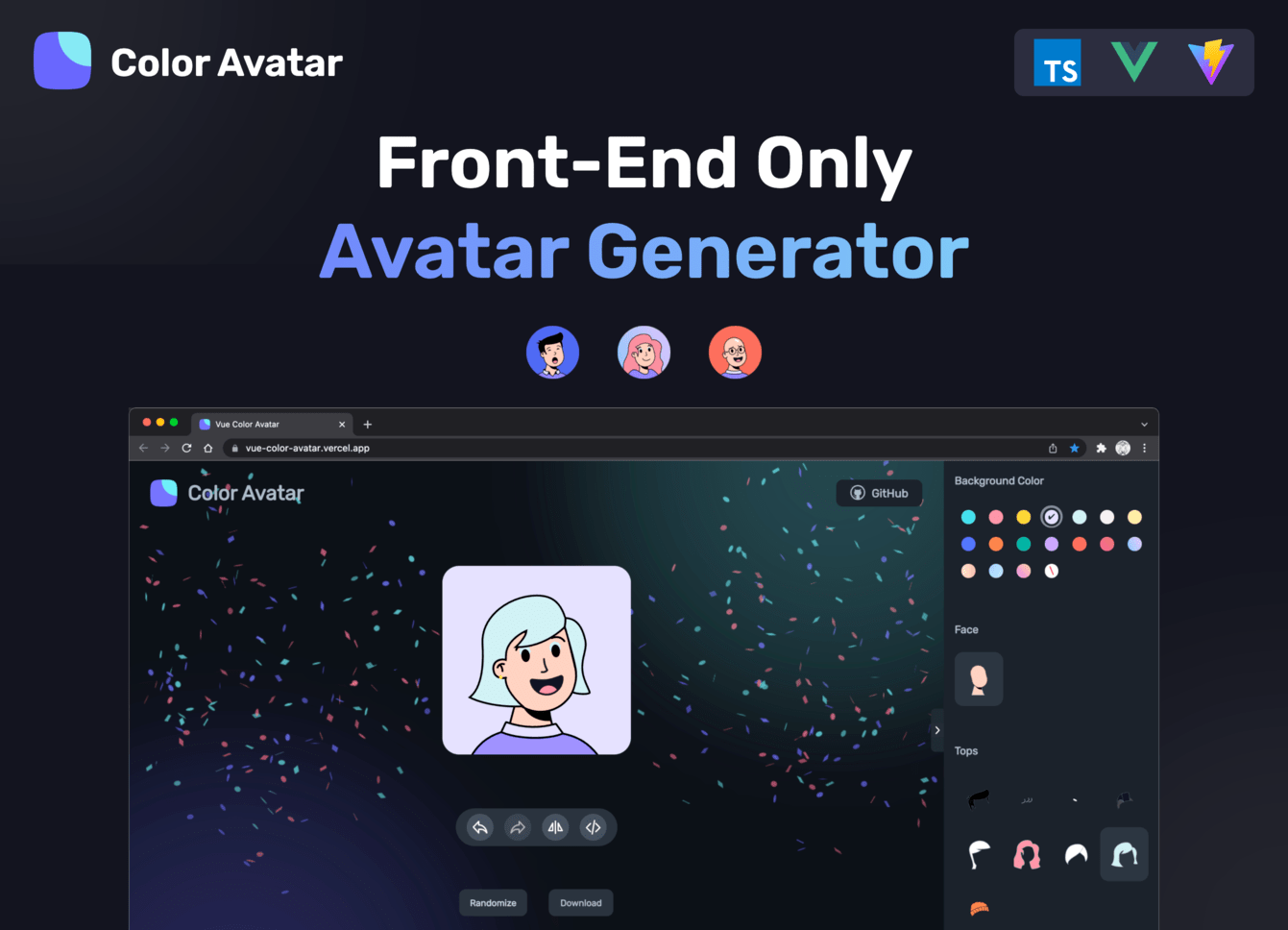
头像生成网站

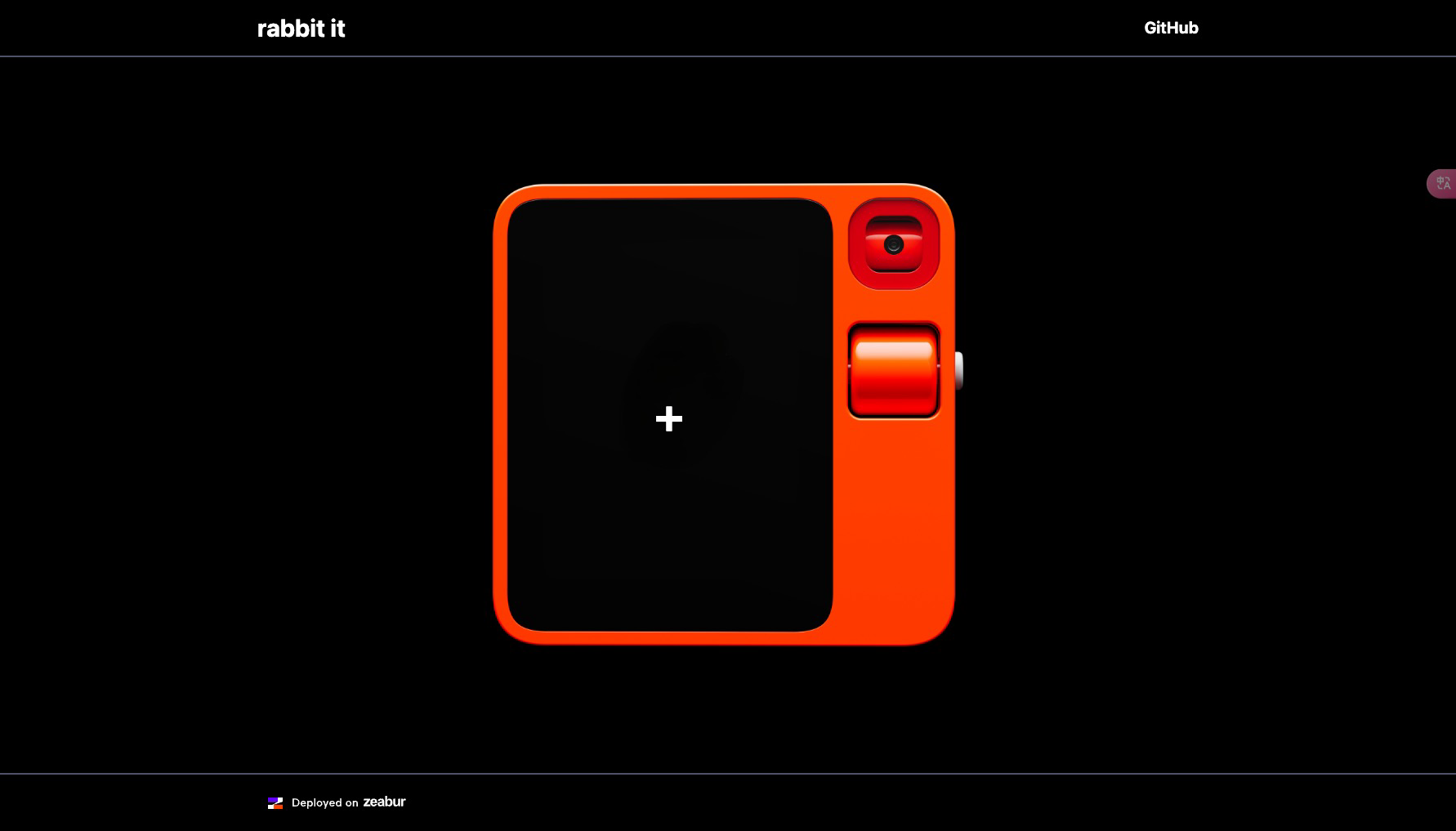
一个用于生成rabbit it图片的应用

Moodboard Creator —— AI 生成情绪板

适用于任何项目的开源用户界面元素

1000 个令人激动的网站
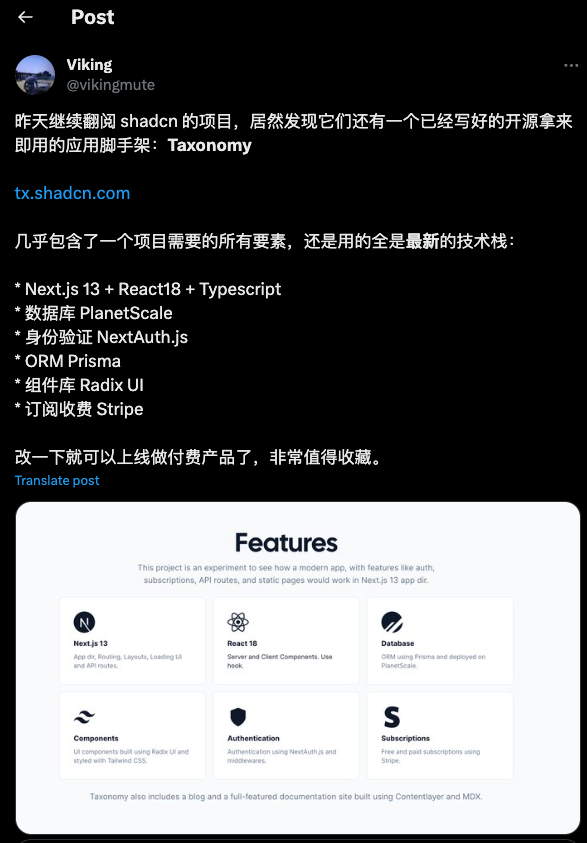
shadcn 脚手架
官网界面:

包含内容:


stefanjudis - 推荐博客
界面美观,内容有价值,可以关注一下。也可以订阅他的 newsletter。


这是这个作者开发维护的一个 前端工具网站

REST API vs GraphQL

Astro 自动生成 Open Graph & Twitter card 图片😄

该作者在这篇文章中分享了如何在 astro 中自动生成 og 图片。
在这个过程中使用了
有兴趣的可以也可以把这两个库单独看一下
remotion 通过写代码的方式来做视频


microsoft TypeScript-Node-Starter
TypeScript 和 Node 的参考示例,其中包含详细的 README,描述了如何将两者一起使用。

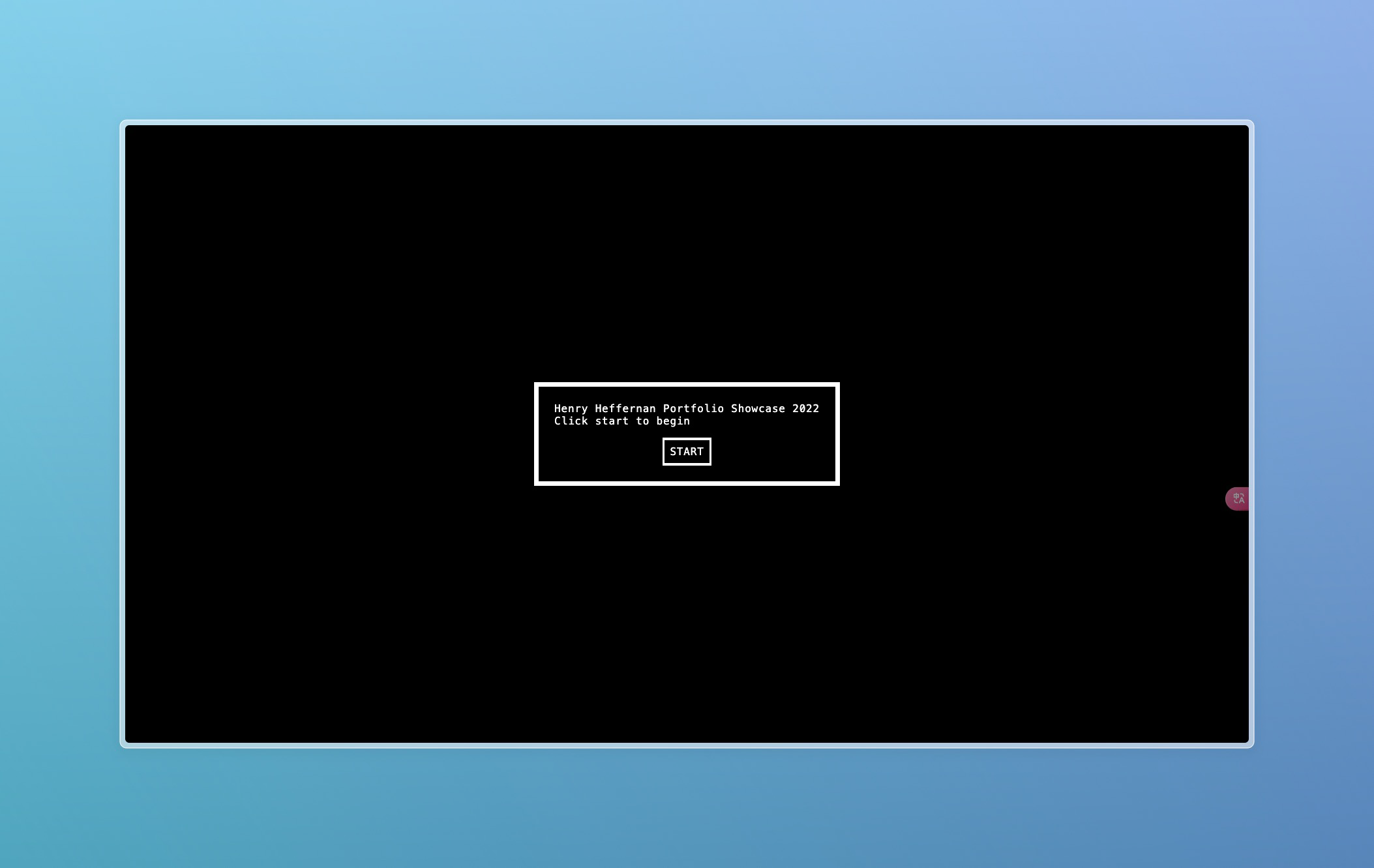
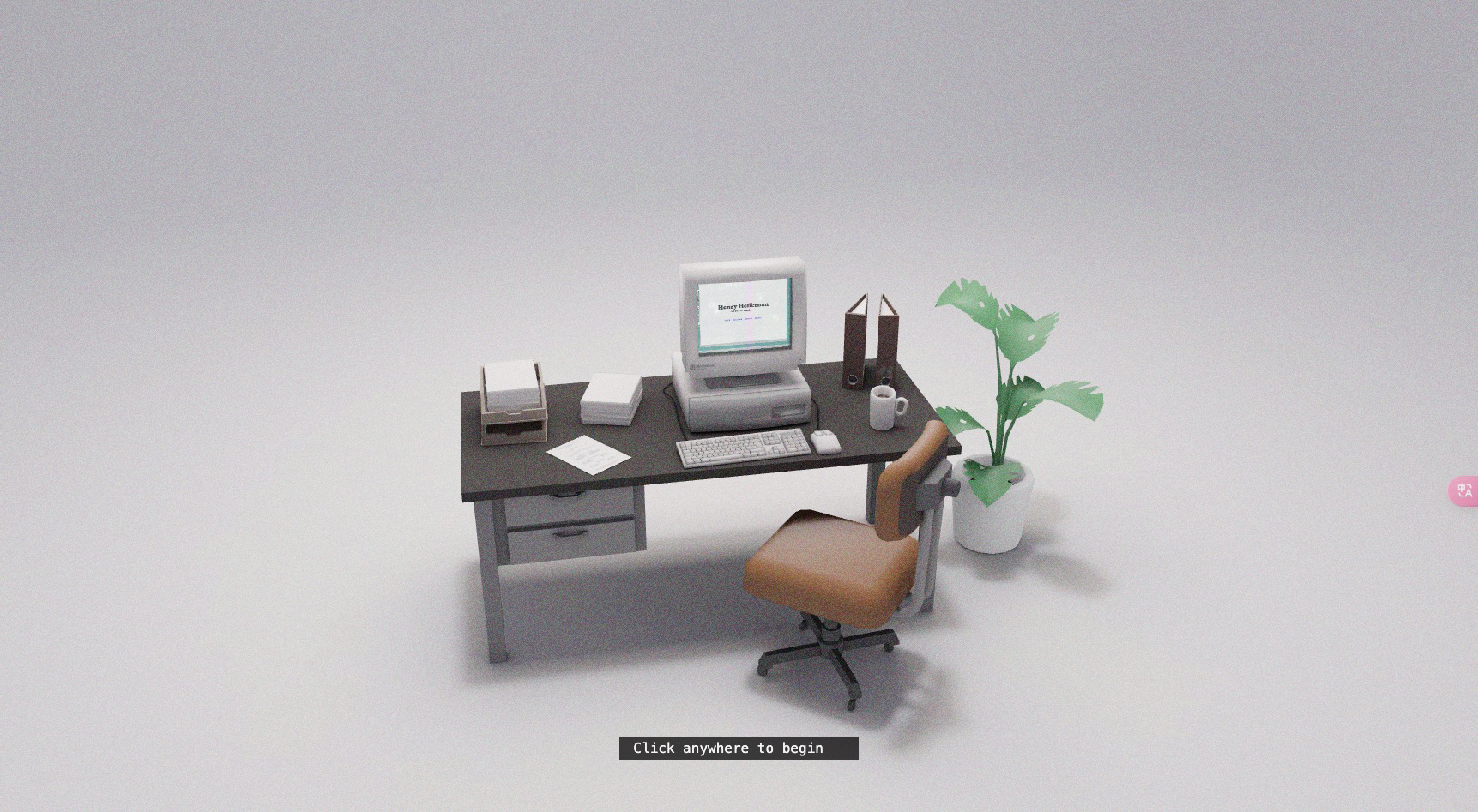
henryheffernan 一个非常炫酷的个人主页



konva 一个Canvas框架
文档
Konva.js 是一个 HTML5 Canvas JavaScript 框架,它通过为桌面和移动应用程序启用画布交互性来扩展 2d 上下文。

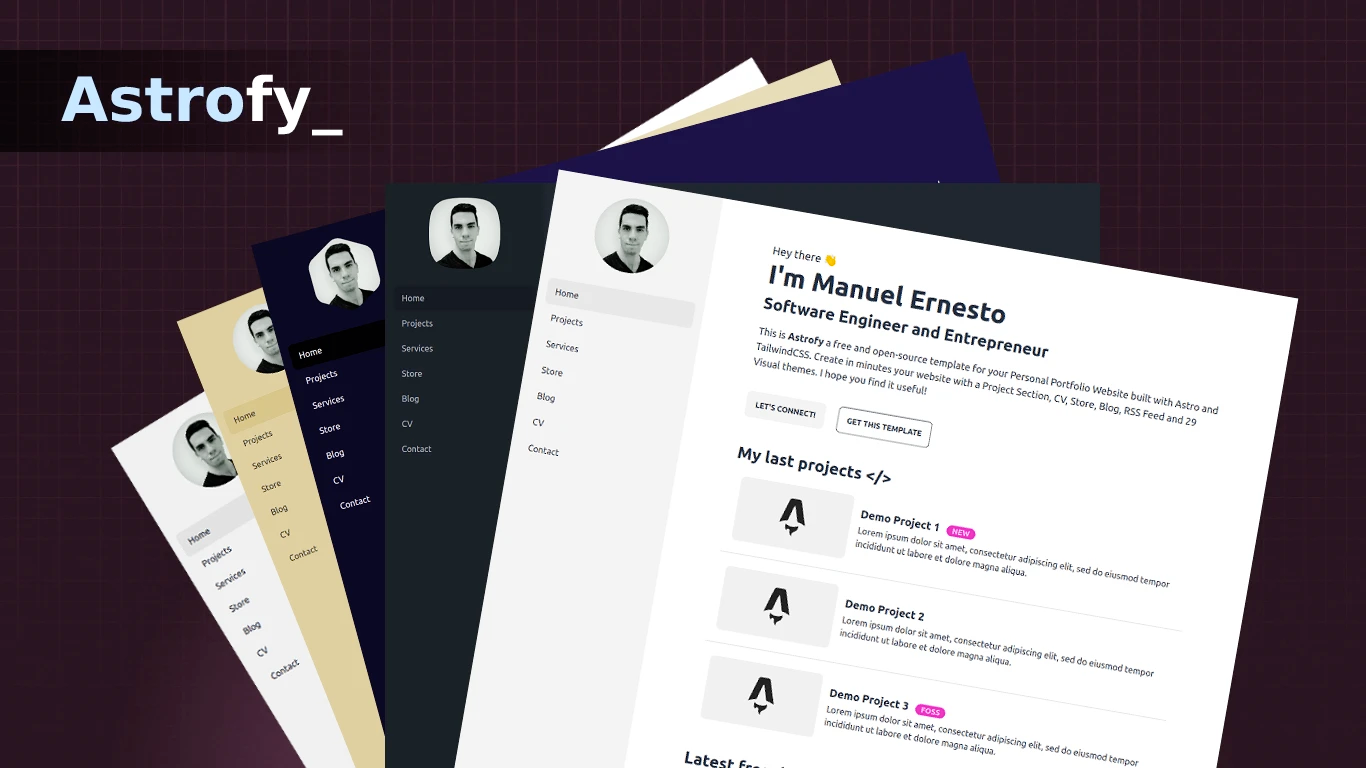
astrofy - astro 模板

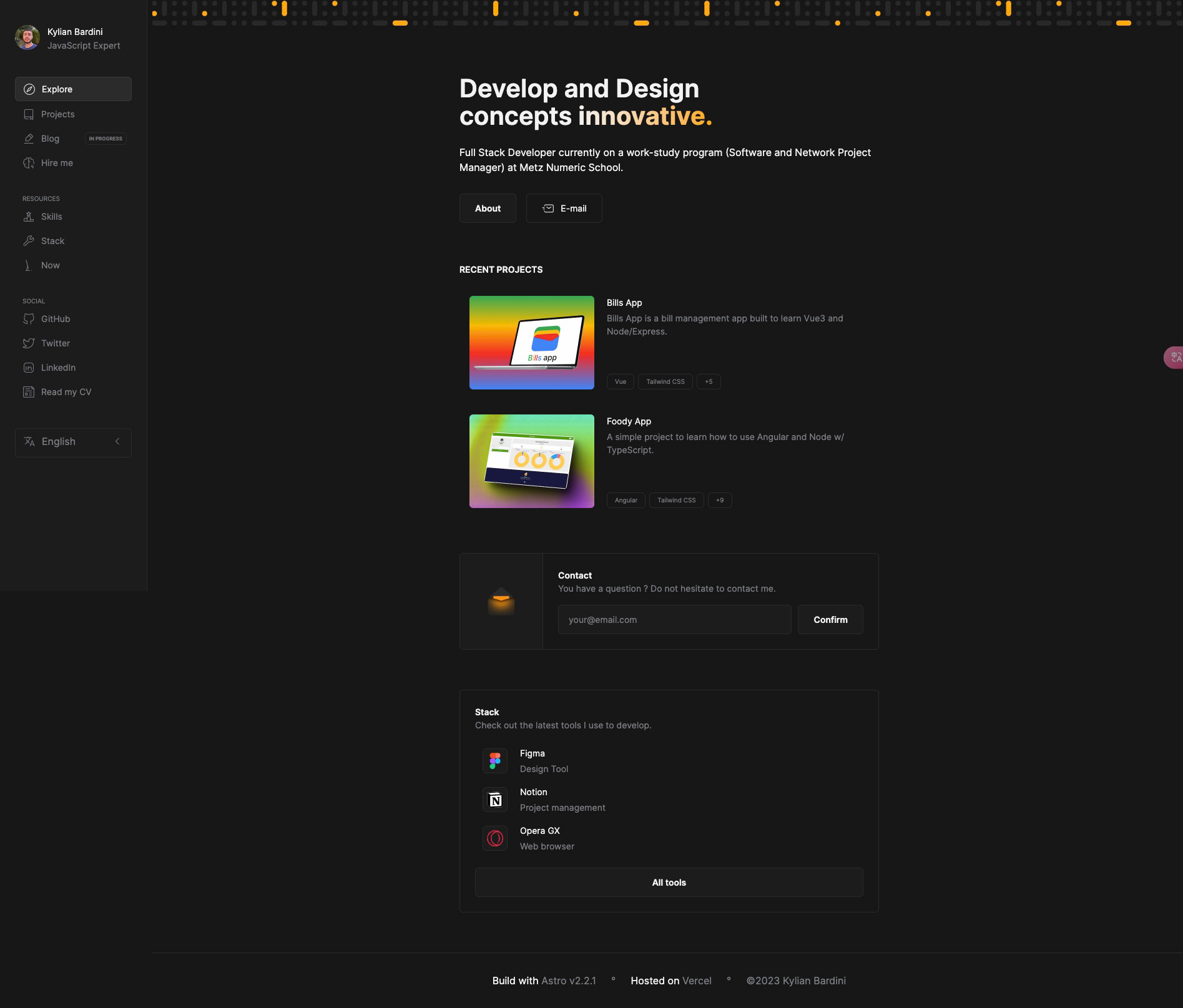
低调但有设计感的个人主页

(post 页面还在开发中)
快速上手的 node 框架

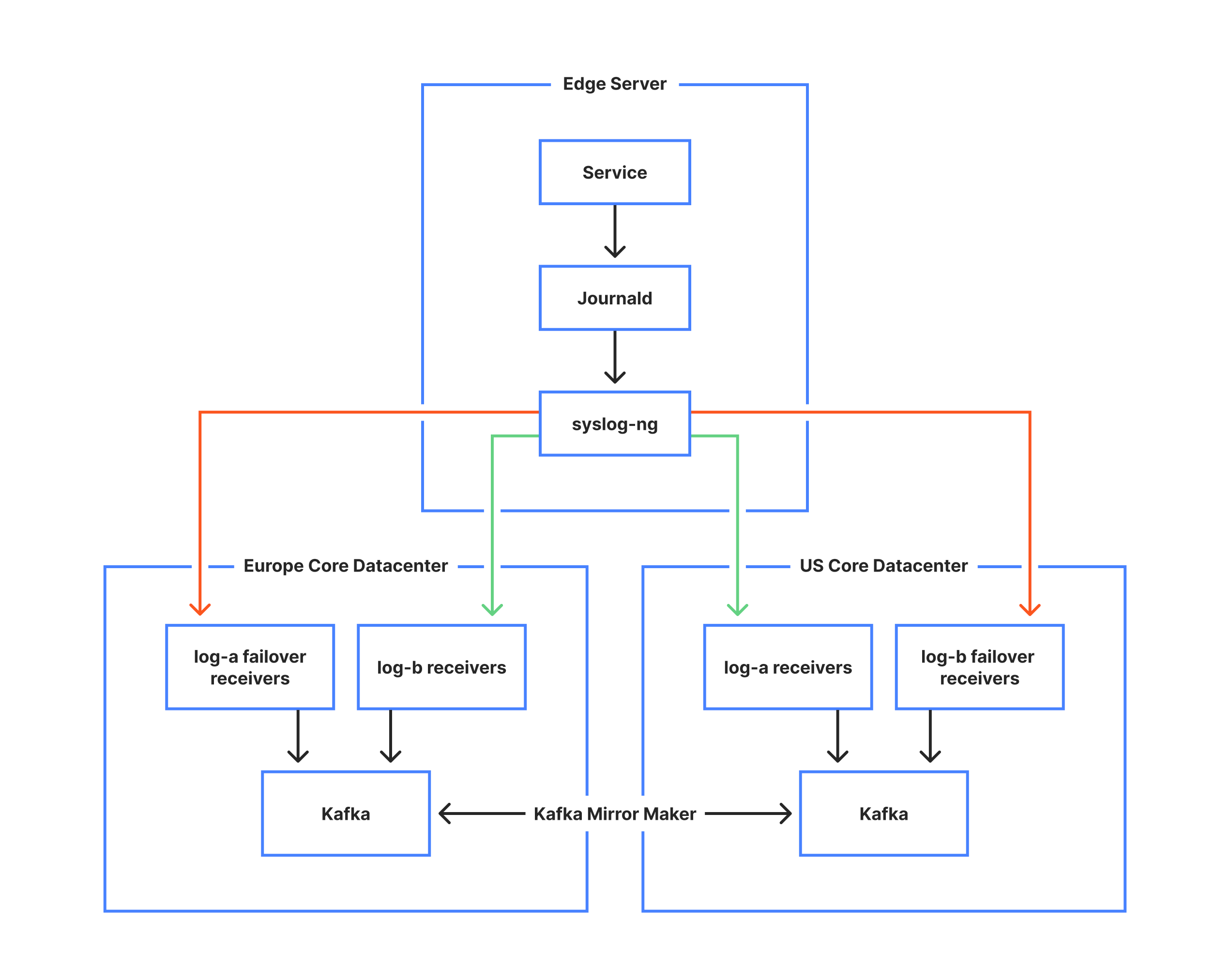
An overview of Cloudflare’s logging pipeline

Ant Game Engine 开源

docker教程 《Docker — 从入门到实践》

GameBoy Style Portfolio
IPX 高性能、安全且易于使用的图像优化器。
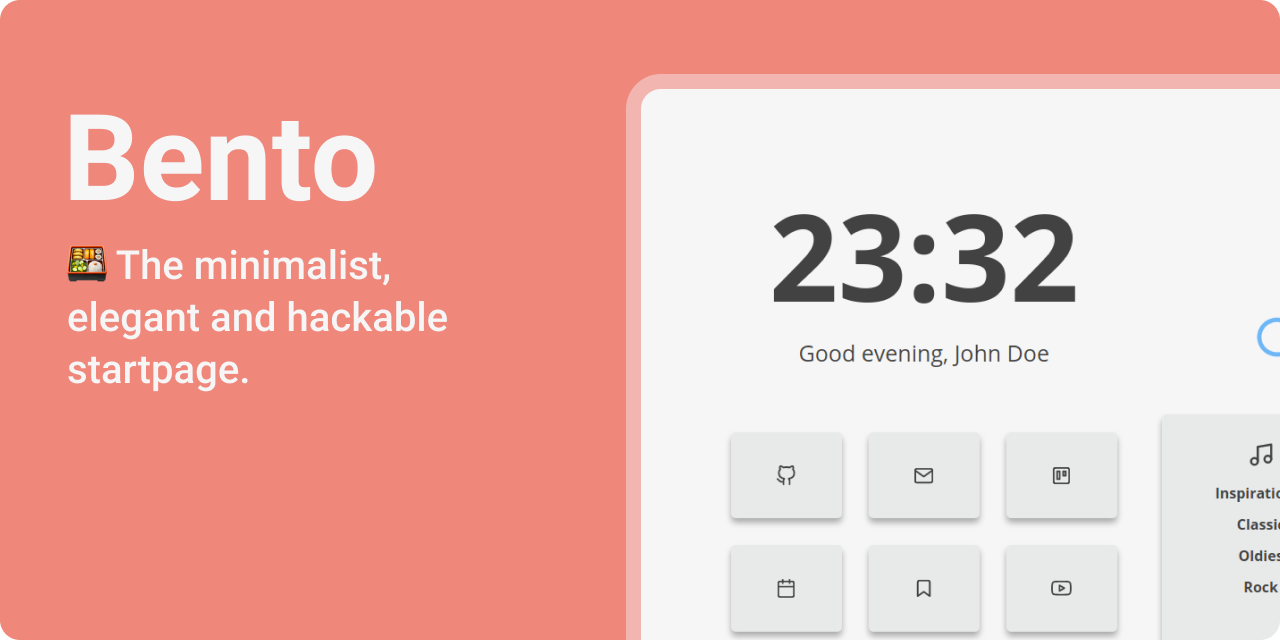
Bento 专题
Bento 风格的起始页
https://github.com/migueravila/Bento

packery: 无缝、可拖动的网格布局
https://github.com/metafizzy/packery

使用 HTML、CSS 和 JavaScript 👨🏻💻 创建 3D 产品卡片
阅读
r/SideProject

推荐一本行动之书,醍醐灌顶

玩转苹果流量生态:解锁App流量新密码

科技爱好者周刊(第 286 期):蓝色指示灯的解决方案
作者:阮一峰


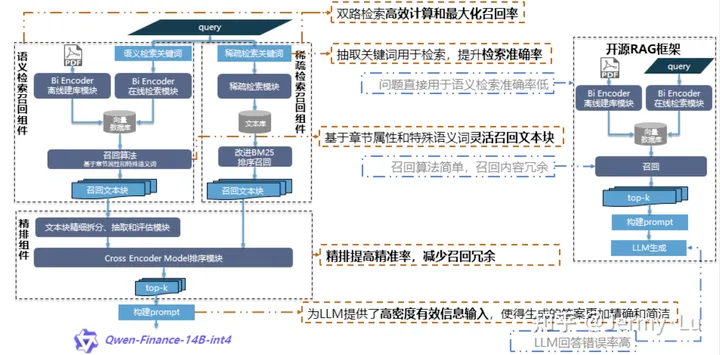
fuxiang对于【devv.ai团队分享的RAG原理】的再整理

HackerNews 趋势, Github 趋势, Google 趋势

使用自动化工作流聚合信息摄入和输出

作者使用 n8n 来进行信息聚合,并在文中做了详细的介绍,以及 n8n 工作流开源。
Airing -姗姗来迟的 2023 年终总结

对 React 团队工作经历的思考

CSS 小教程:在网格型选择工具上添加渐变背景

Flutter完整开发实战详解

《Tw93-我的开源成长之旅》

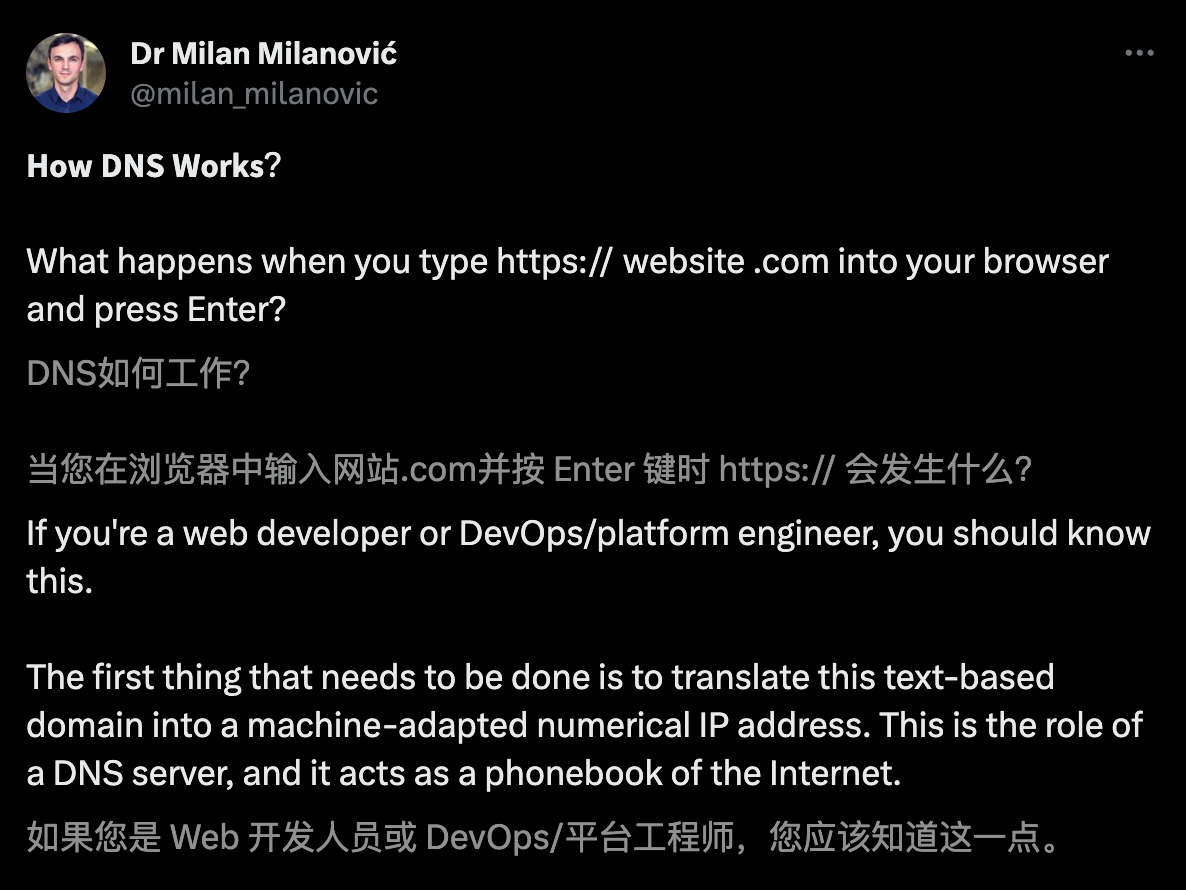
𝗛𝗼𝘄 𝗗𝗡𝗦 𝗪𝗼𝗿𝗸𝘀?-DNS是如何工作的?

从第一天起就在全球范围内稳步发展:Linktree 的故事