现代 javascript 库开发 原理、技术与实战
第 1 章 从零开发一个 JavaScript 库
可以对项目中的功能做抽象设计,然后提取通用的逻辑,形成公共的库
迅速记录想法,时常回顾,选择合适的目标实现
(个人开发的时候,尽量选择精简,功能专一的库,避免半途而废)
深拷贝 浅拷贝
深度优先遍历
图的深度优先遍历介绍 | 数据结构与算法 系列教程(笔记)
判断 js 变量的方法
toString
package mode
cjs
第 2 章 构建
模块化
引入构建流程,兼容新老技术 ⇒ 稳定性
构建模块的规范
原始(可以理解为函数)
AMD.md
CommonJS - Wikipedia
GitHub - umdjs/umd: UMD (Universal Module Definition) patterns for JavaScript modules that work everywhere.
index.js
Modules: ECMAScript modules | Node.js v21.1.0 Documentation
index.esm.js
依赖关系
对于库的开发者:
传统体系:
原始模块
nodejs 体系:
库需要支持的规范:commonjs/umd
工具化体系(例如构建工具 webpack rollup 等等)
库需要支持的规范:esm 和 commonjs
手动适配非常麻烦 -⇒ 解决方法:使用打包工具来完成
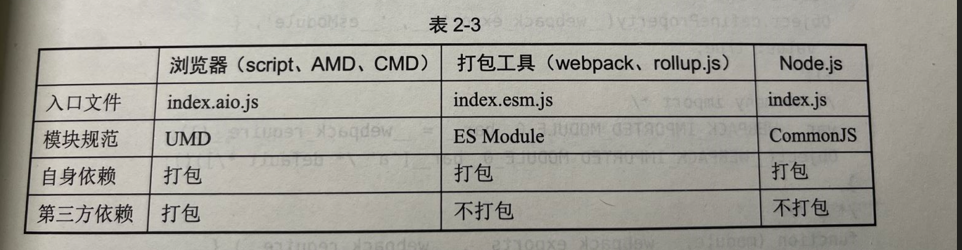
打包方案

aio
all in one
webpack rollup
webpack4 才支持 scope hoisting 作用域提升
之前因为函数不在同一个作用域,会出现很多冗余代码
ModuleConcatenationPlugin | webpack

兼容性
用@babel/preset-env 转为 es5 的语法
如果用了 es2015 的 api,那么还需要安装 polyfill,babel 已经内置了 corejs,直接安装@babel/plugin-transform-runtime 配置一下就可以