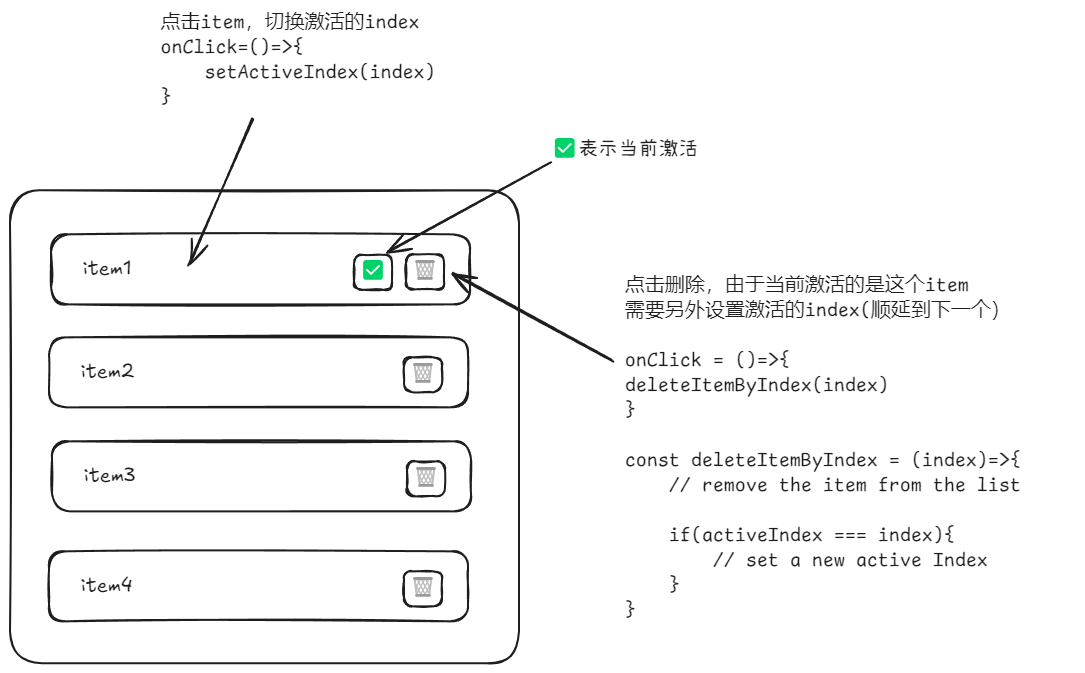
举个例子:

- 预期:删除了当前激活的 item 之后,list 中第一个 item 被激活。
- 错误的现象:删除了当前激活的 item 之后,无任何 item 被激活。
由于我点击删除按钮的时候,没有阻止冒泡,而删除的按钮的父组件是 item,它们都有绑定 click 事件。
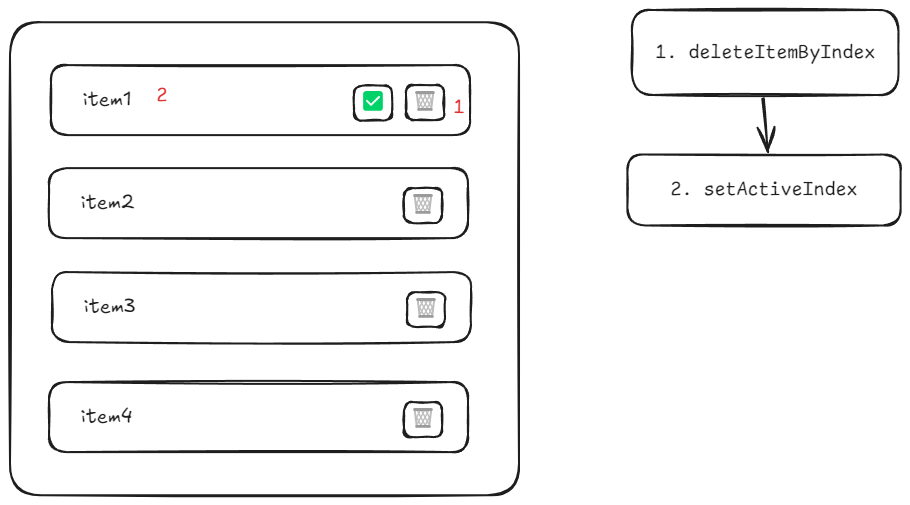
所以调用的步骤就是:
- 首先调用删除 item 的回调,并且由于我的激活 index 就是目标要删除的 index,所以是期望设置 activeIndex = 2
- 但是由于没有阻止冒泡,所以在设置了 activeIndex = 2 之后,又去调用了 activeIndex = 1
- 最后导致看起来状态没有发生变化这样的 bug

最后的解决方法是:在删除 item 的回调中,阻止冒泡。
onClick = (e)=>{
e.stopPropagation()
deleteItemByIndex(index)
}