封面生成器推荐
制作封面的方法有很多种,你可以自己设计,也可以基于他人分享的模板进一步修改。
但是如果你只是想输入标题或基本信息,直接生成封面的话,那么在线的封面生成器是更好的选择。
今天这期博文就带你了解一些在线的封面生成工具。
CoverView

内置多种模板和图标 (主要是编程语言的图标),比较适合开发者制作技术博客封面。
Cover-Image-Generator

无内置模板,但是支持移动标题与副标题,更为灵活。
PicProse

imgsrc

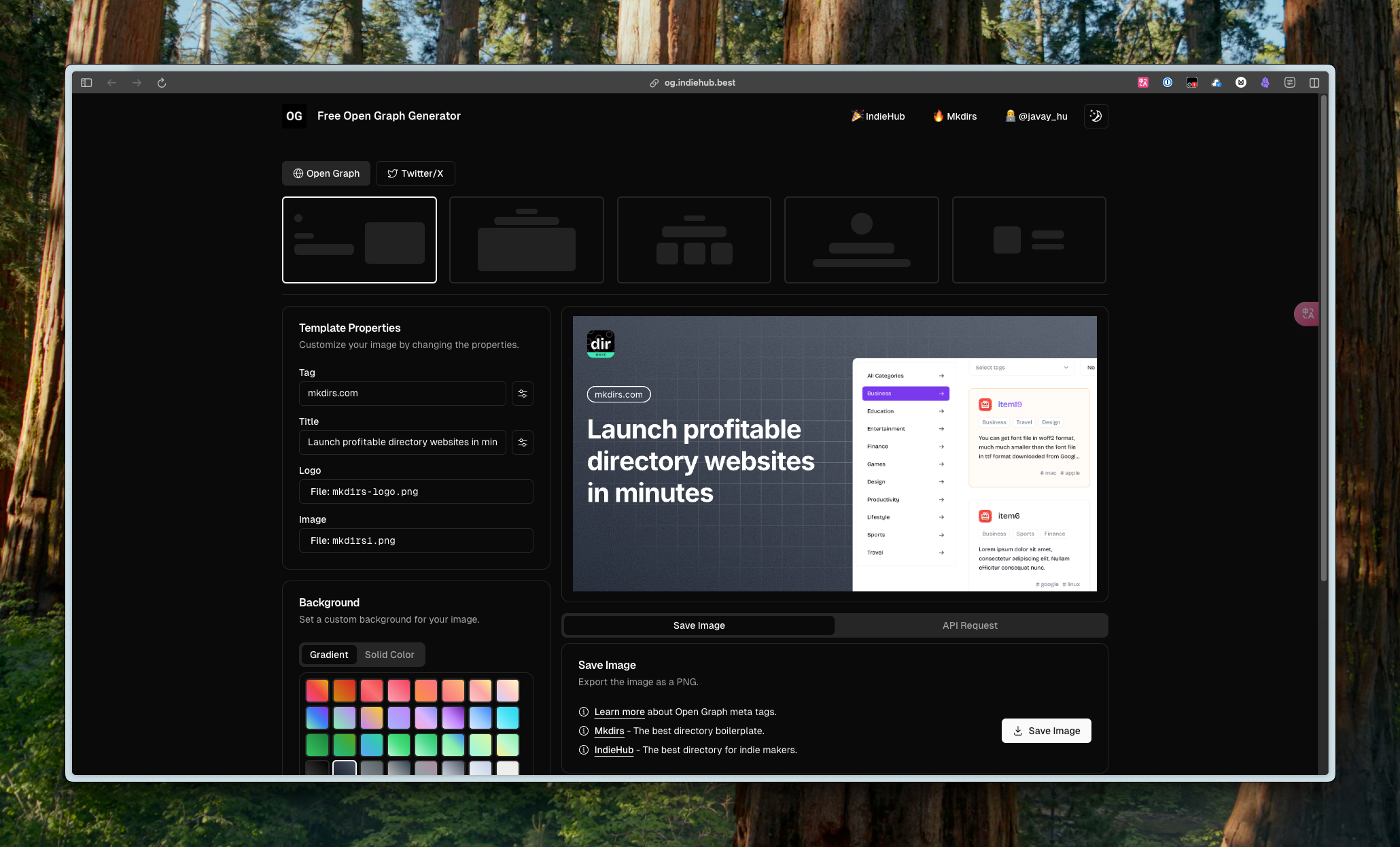
Free Open Graph Generator
(修改自 imgsrc,去掉了水印。)

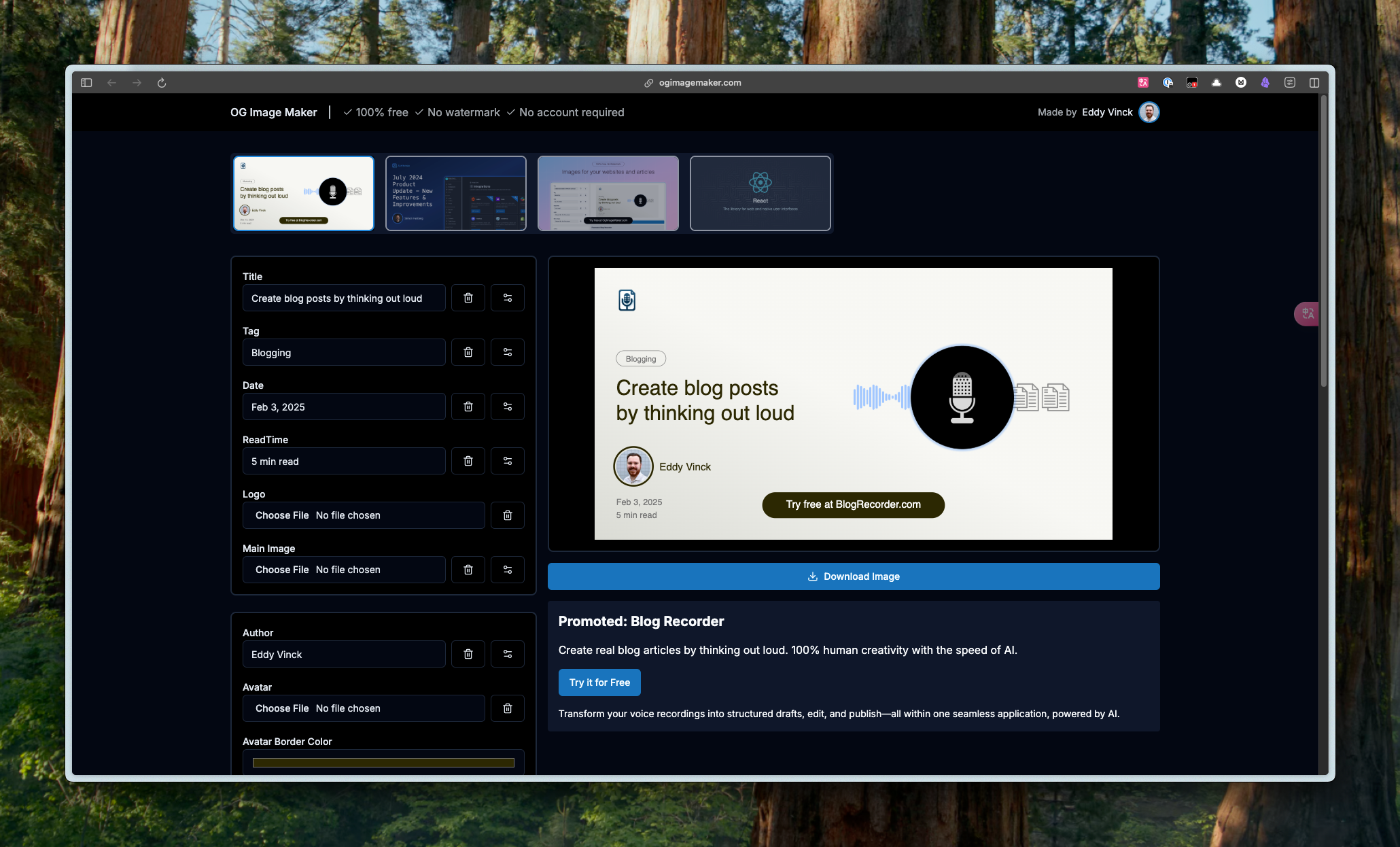
OG Image Maker

内置多种模板,支持修改颜色、背景图片、底部的 button 等。
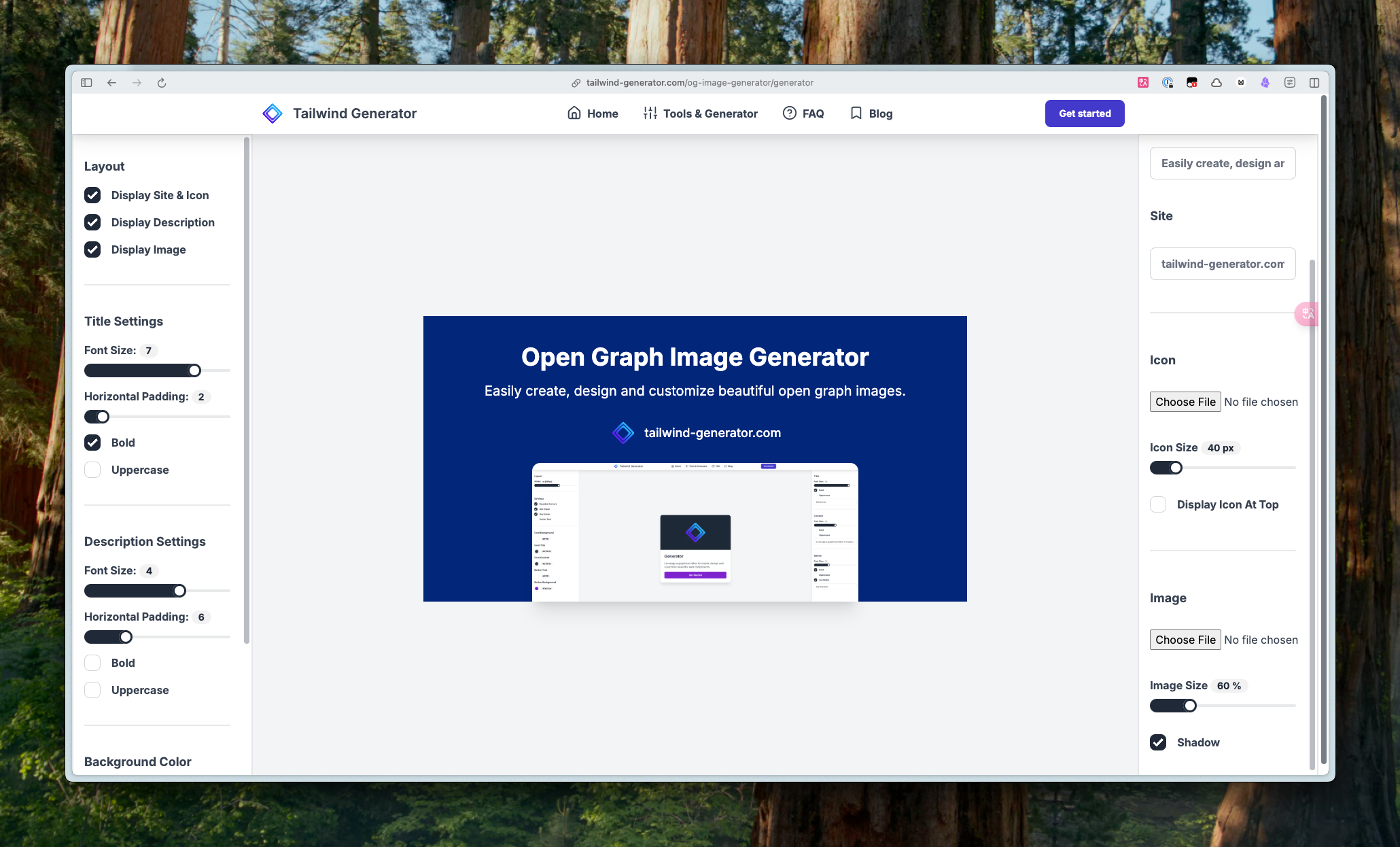
Open Graph Image Generator
上传的图标的大小是固定的,比较有局限性,比较适合用来展示网站、或者横向的图片。

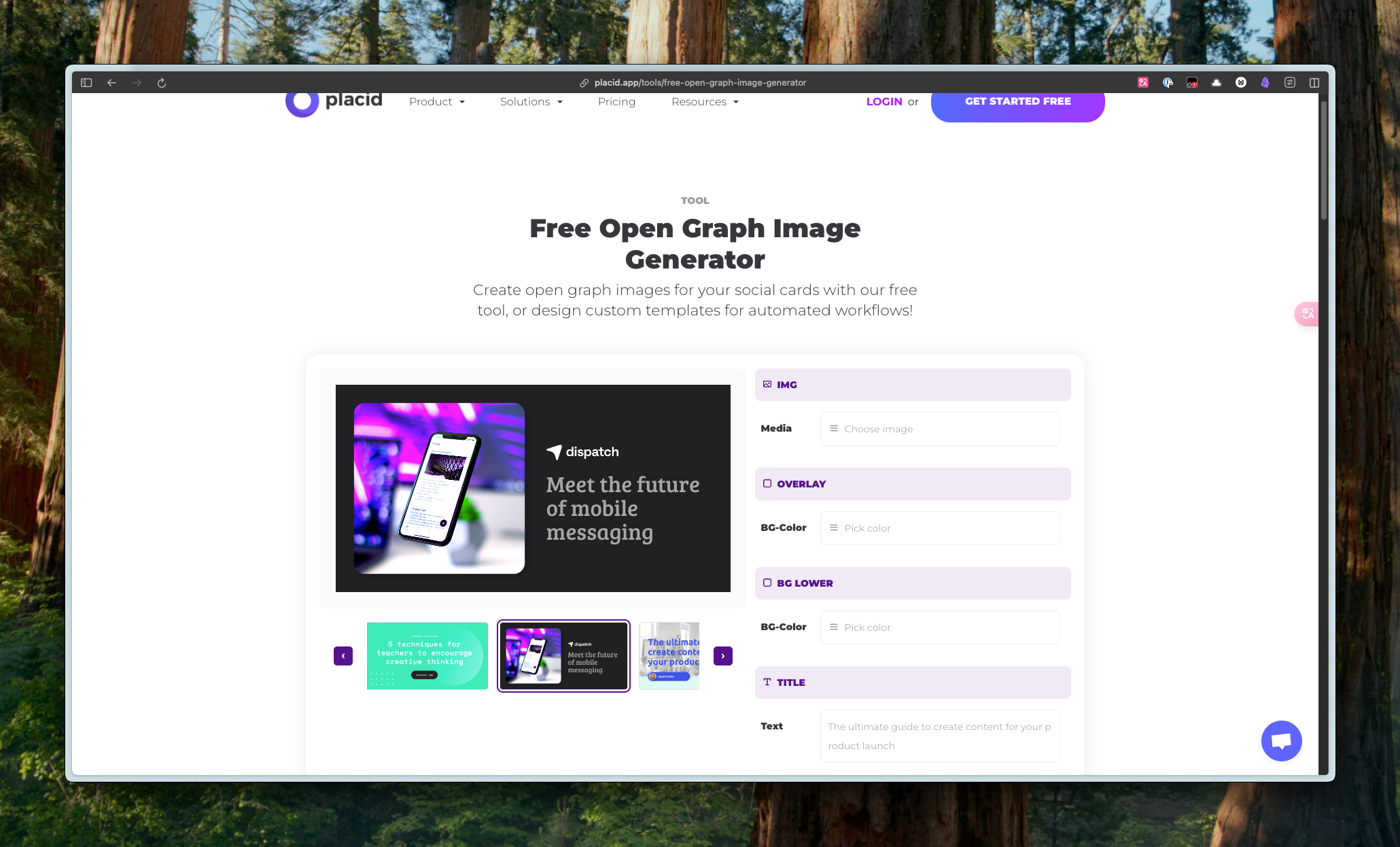
Free Open Graph Image Generator - Placid.app

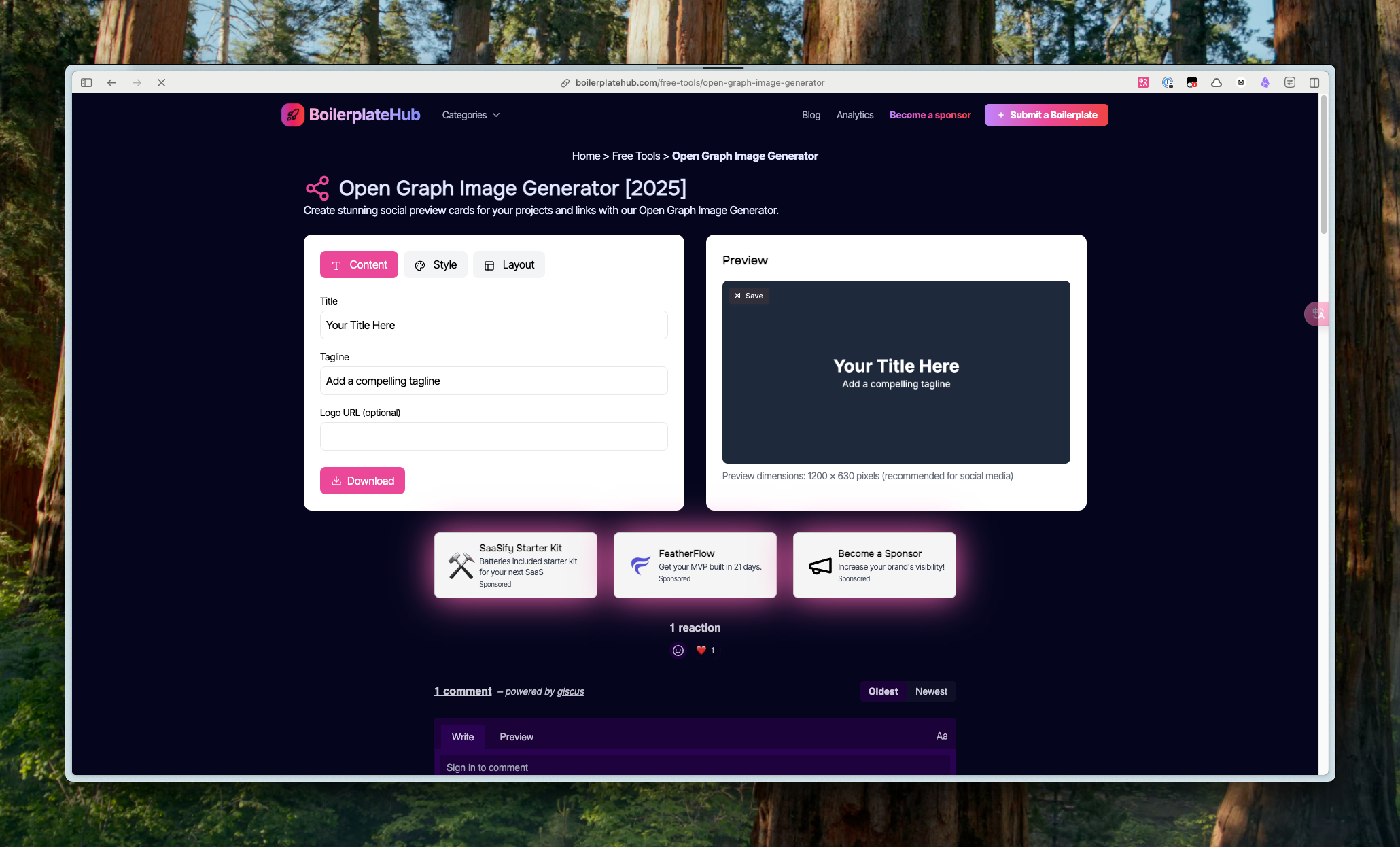
Open Graph Image Generator | BoilerplateHub
这个生成器比较简洁,只能输入标题和副标题,然后选择两个布局。

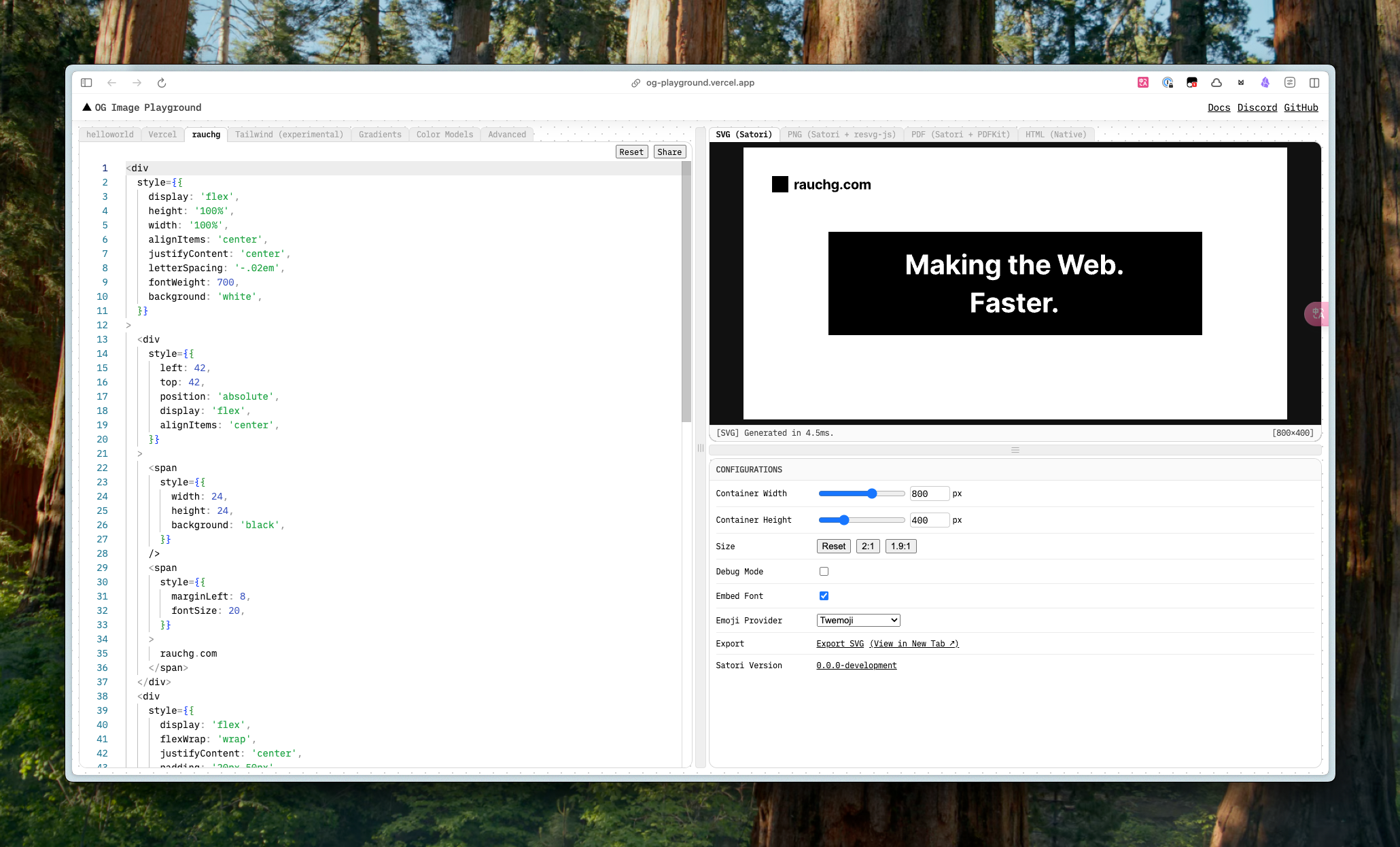
Vercel OG Image Playground

这是 vercel 官方的 og 生成器,右下角只能导出 svg,如果你要到处 png 需要在右上角的 tab 栏中切换到 png(satori + resvg-js) 模式。
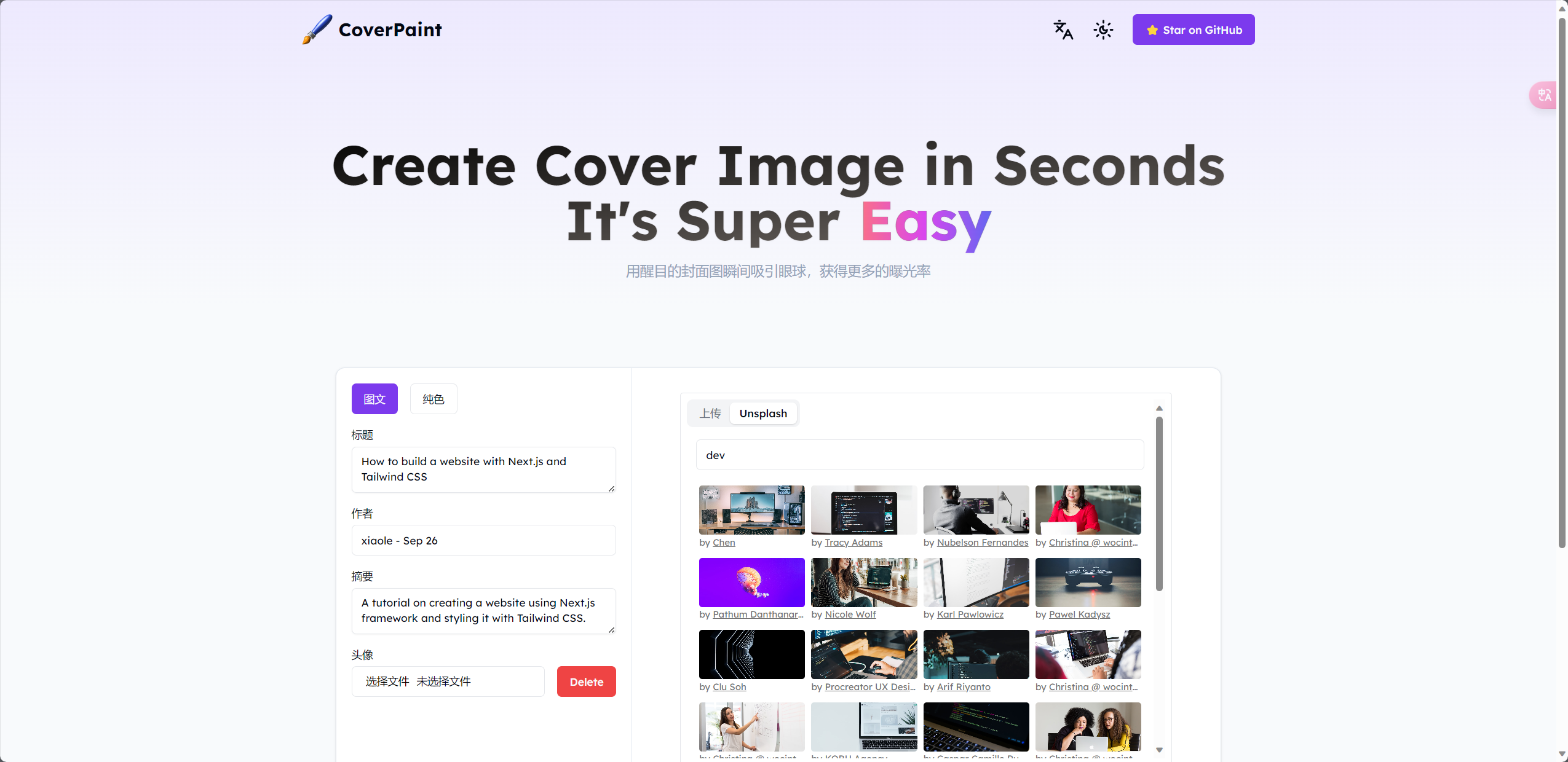
cover-paint
目前点击官网可能无法访问,如果需要使用可以使用下面的仓库在 vercel 或者 netlify 等平台部署使用。

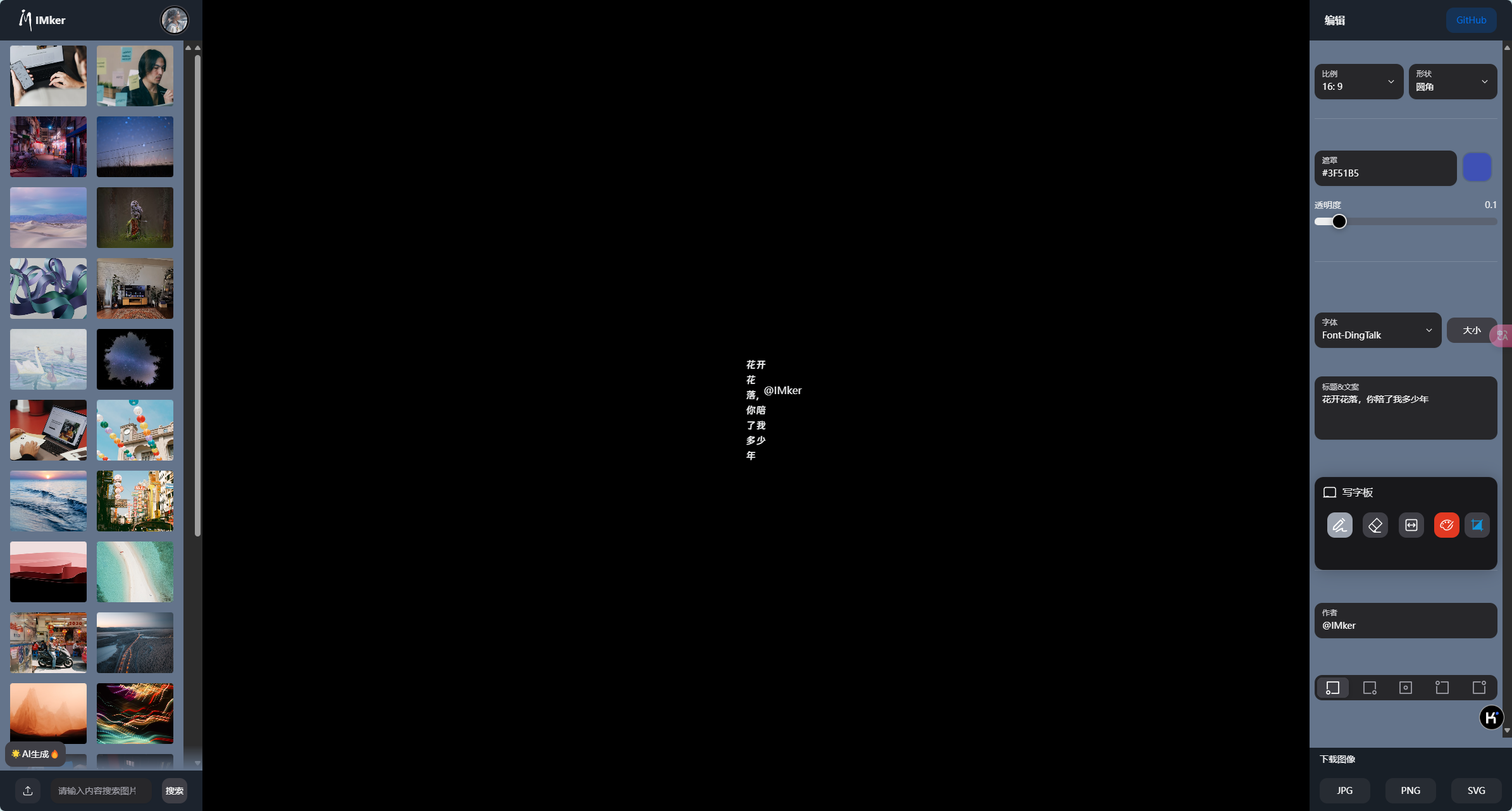
Imaker
20250305 更新 Imaker
GitHub - slince-zero/IMaker: Create striking covers effortlessly with our easy-to-use IMaker.

字体大小不能调大很大